ホームページやブログを運営している方は、AMPってどうしていますか?
AMPはAccelerated Mobile Pageの略で、AMPを導入するとモバイル用のページの読み込み速度が速くなるみたいですね。
そんなに気にしてなかったのですが、この前「PageSpeed Insights」というGoogleのツールでパソコンとモバイルのページ読み込み速度を測定したところ、気にするようになりました。。。
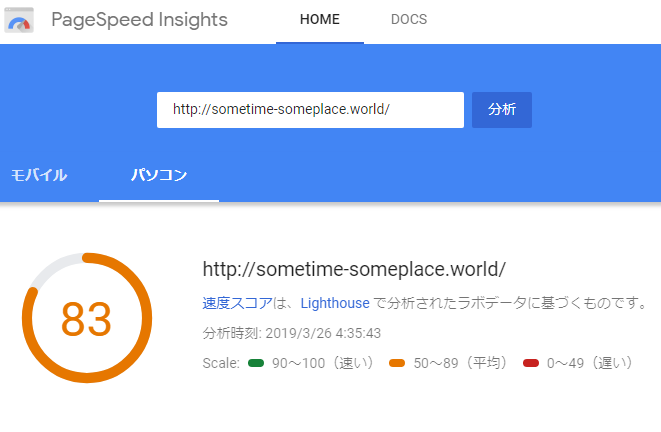
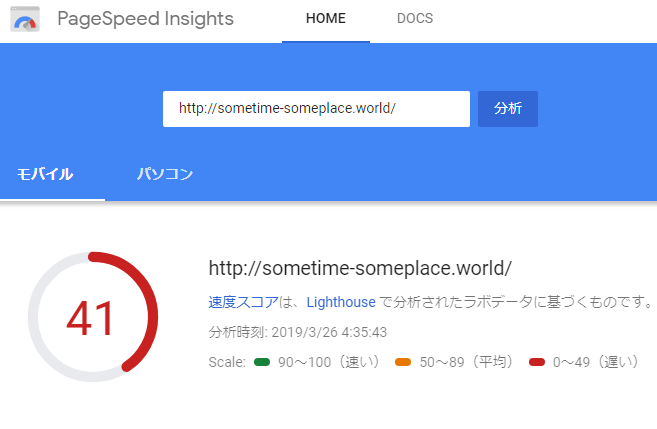
PageSpeed Insightsによるサイトのページ読み込み速度の結果
パソコンでのサイトの表示速度結果

モバイルでのサイトの表示速度結果

なんと、モバイルでのサイト表示速度はパソコンの約半分。スピードの分類では「遅い」に分類されました。
PageSpeed Insightsのページには以下のように書かれています。
- Good:ページには、パフォーマンスに関するおすすめの方法が最大限適用されており、最適化の余地がほとんどありません。ページのスコアは80以上になります。
- Medium:ページには、パフォーマンスに関する一般的なおすすめの方法の一部が実装されておらず、ある程度最適化の余地があります。ページのスコアは60~79の範囲になります。
- Low:ページは最適化されておらず、最適化すべき点がかなり多くあります。ページのスコアは0~59の範囲になります。
読み込み測定ページはこちら
これによるとページが最適化されていないということなので、まずはAMPを導入しようと思います。
AMPとは
AMP(Accelerated Mobile Pages)は「モバイルページを高速に表示させるための手法、フレームワーク」のことを指し、GoogleとTwitterが共同開発したシステムになります。
AMP開発の背景には「Webページの表示速度がユーザーのサイト直帰率に大きく影響を与える」ということがあります。要は、サイト表示速度が遅いとすぐに離脱するけれど、速いと離脱しにくくなるという考えです。
マイナビニュースは
Webページの読み込みにかかる時間が2秒までは直帰率が9%ほどだが、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えることをグラフに基づき記事にしている。
では、次にAMP導入のメリットについて見てみましょう。
AMPを導入するメリット
最大のメリットは以下の通りです。
- Webページの表示が高速になる。
- ユーザビリティの向上
「ユーザビリティの向上」とはユーザーのサイト直帰率の減少と満足度の向上を意味します。結果、Google評価が高まることが期待されます。つまり、サイトのAMP化はSEO対策になるということです。
では、早速ですがサイトのAMP化に進みたいと思います。私は、WordPressのテーマが「WING(Affinger5)」なので、これ以降は「WING(Affinger5)」の例として記述していきます。
WING(Affinger5)でサイトをAMP化
サイトをAMP化しようと思ったら、いくつかあるルールのもとAMP用のコードで加筆修正する必要があり、かなり面倒なようですね。
WING(Affinger5)は、このようなAMP化を「チェック」を入れるだけで自動で行ってくれるとのこと。
AMP化の方法は2つ用意してくれています。
- サイト全体をAMP化させる
- 個別記事ごとにAMP化させる
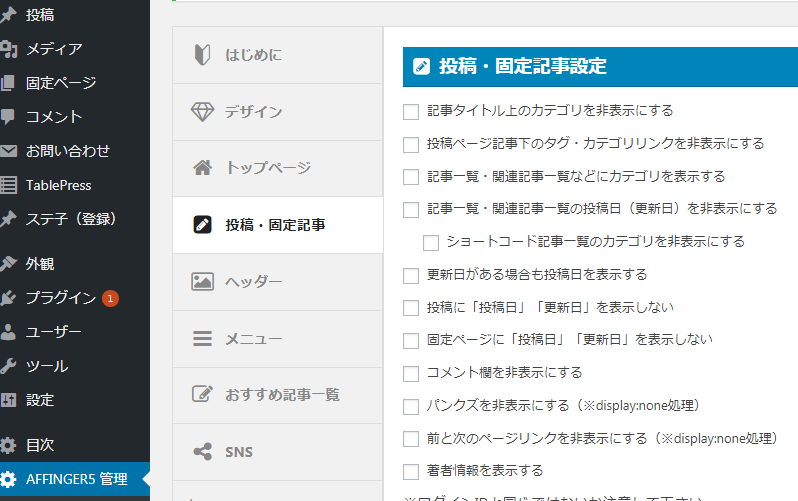
サイト全体をAMP化させる
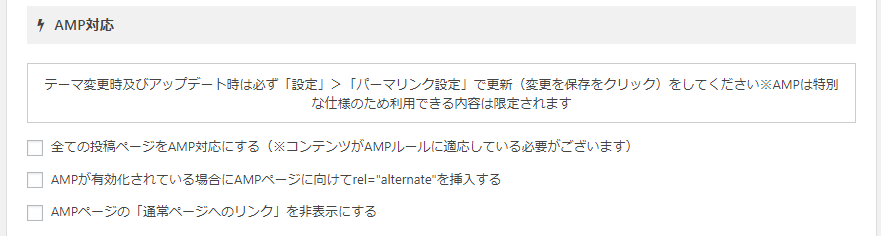
以下のように「投稿・固定記事」に進むと、「AMP対応」の項目があります。
WordPress管理画面>AFFINGER5管理>投稿・固定記事


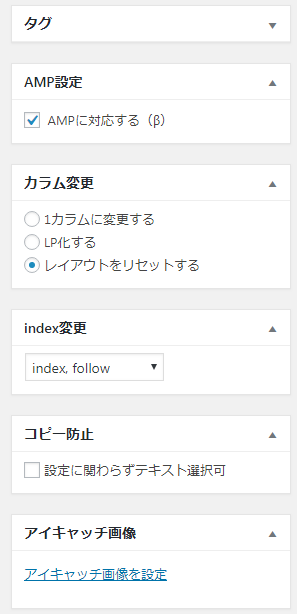
個別記事ごとにAMP化させる
「投稿の編集」画面で、設定することが可能です。

これを見ると本当に「チェック」を入れるだけで、サイト全体や個別記事のAMP化ができそうですね。
※この画面でAMP化を行う前に、AMP化対応のための設定をいくつかやっておきましょう。
AMP化させる前に行う設定
それほど難しいことではないので、順番に沿ってやってみて下さい。
Google Analytics
以下の手順に沿ってAMP用のGoogleアナリティクスのトラッキングコードを取得します。
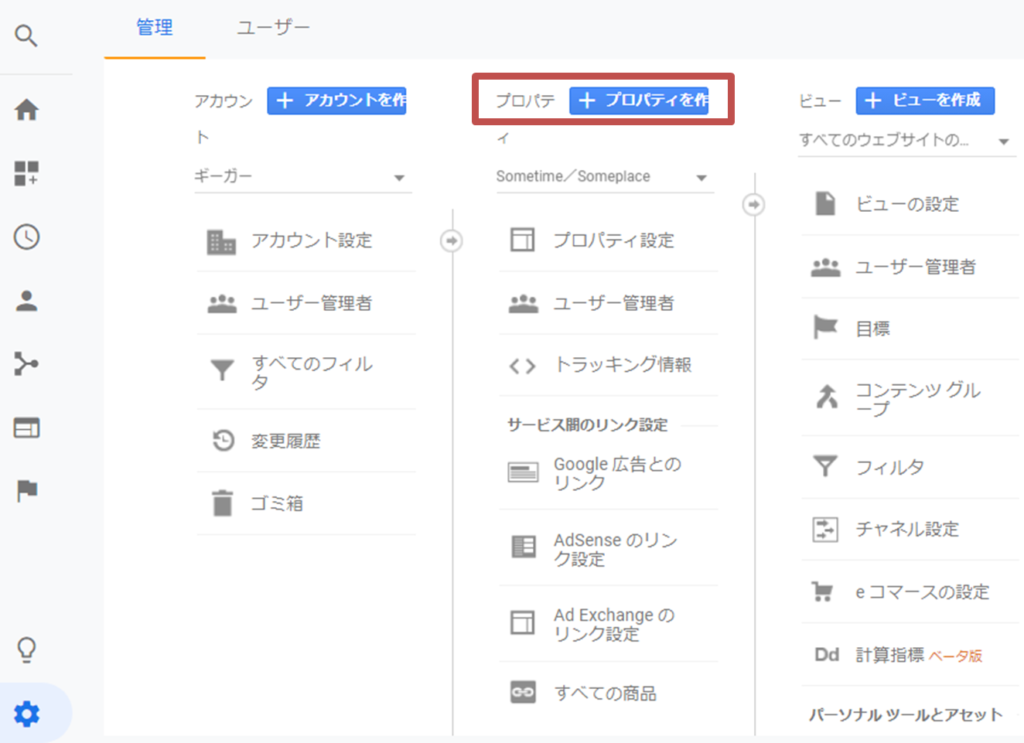
step
1プロパティを作成をクリックする
トップページ>管理画面

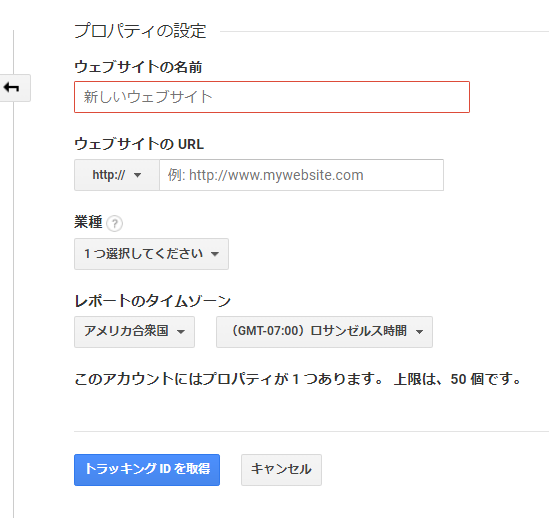
step
2プロパティの設定を行う

- ウェブサイトの名前・・・任意。なんでも構いません。AMP+サイト名などがわかりやすいと思います。
- ウェブサイトのURL・・・対象とするサイトURL
- 業種・・・任意。一覧から選択します。
- レポートのタイムゾーン・・・「日本」を選択
入力後に、「トラッキングIDを取得」をクリックする。
step
3トラッキングIDのUA-以下の数字をコピーする

WordPressに戻り、コピーしたトラッキングIDを貼り付けます。
step
4トラッキングIDの貼り付け
WordPress管理画面>AFFINGER5管理>Google連携/広告

※AMP用の箇所に、UA-以下の数字を貼り付ける。
Google AdSense
- 自動広告
step
1AMP自動広告を選択する
Googleアドセンストップページ>自動広告
 「テキスト広告とディスプレイ広告のフォーマットをオンにします」をタップする。
「テキスト広告とディスプレイ広告のフォーマットをオンにします」をタップする。
step
2スクリプトをコピーする

step
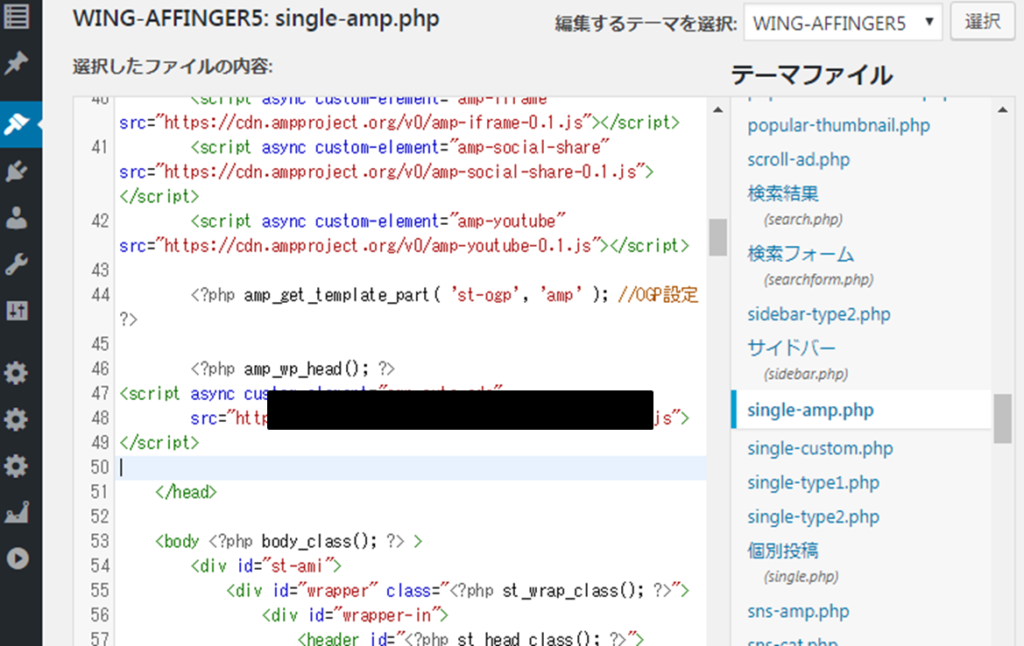
3「single-amp.php」のheadタグ内にスクリプトを貼り付ける
WordPress管理画面>外観>テーマの編集

「single-amp.php」の47行目くらいに、「〈/head〉」がありますので、その直前にコピーしたスクリプトを貼り付けます。
step
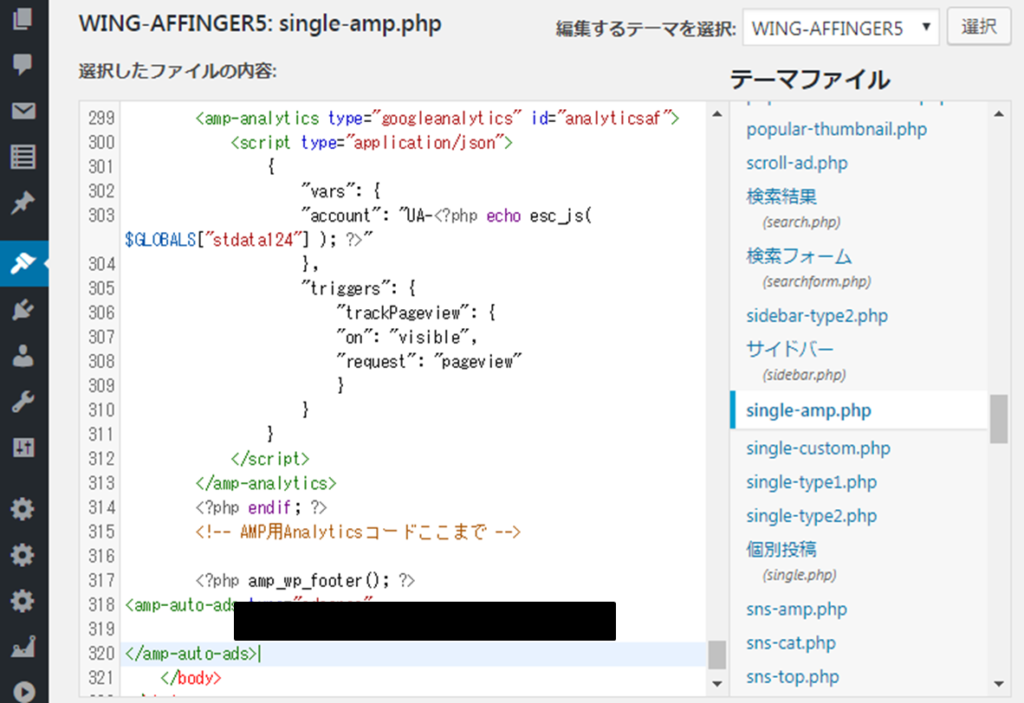
4「single-amp.php」のbodyタグ内にスクリプトを貼り付ける
Step2にあります手順3でコピーしたスクリプトを以下の場所に貼り付けます。

「single-amp.php」の318行目くらいに、「〈/body〉」がありますので、その直前にコピーしたスクリプトを貼り付けます。
- テキスト広告とディスプレイ広告
step
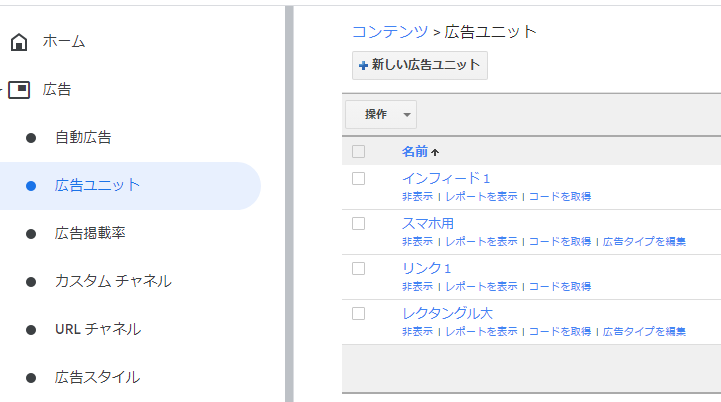
1新しい広告ユニットを作成する
Googleアドセンストップページ>広告ユニット

step
2テキスト広告とディスプレイ広告を選択する

step
3広告サイズを決定する

広告名は任意で大丈夫です。広告サイズはレスポンシブを選択して下さい。終了すれば「保存してコードを取得」をタップします。
step
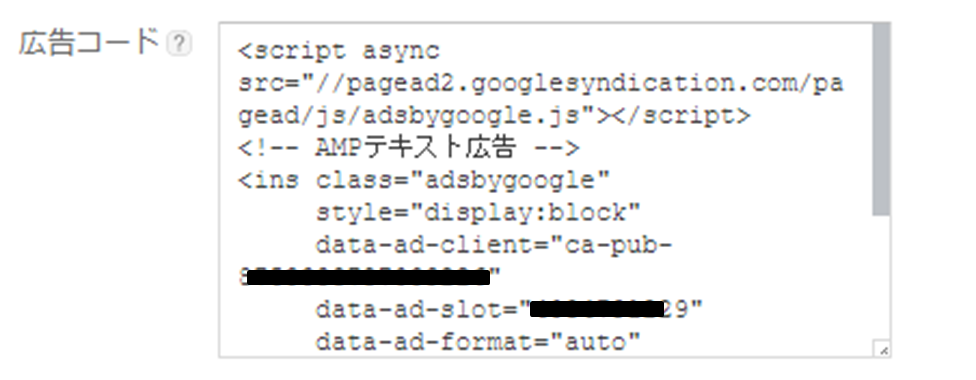
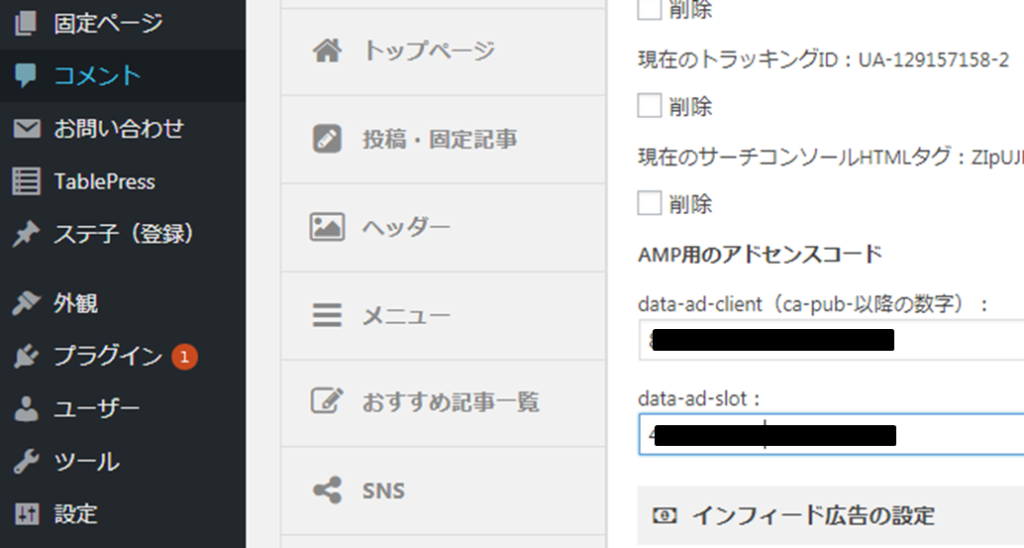
4黒塗りの箇所をコピーする

step
5
WordPress管理画面>AFFINGER5管理>Google連携/広告

Step4の広告コードの「ca-pub-」以降の数字と、「data-ad-slot」以降の数字を所定の場所に貼り付ける。
最後に「保存」をタップして終了となります。
「AMP化を行う前の設定」を終わらせた後、ひとまず試しに1つの記事のみAMP化を行いました。
1つの記事をAMP化した結果
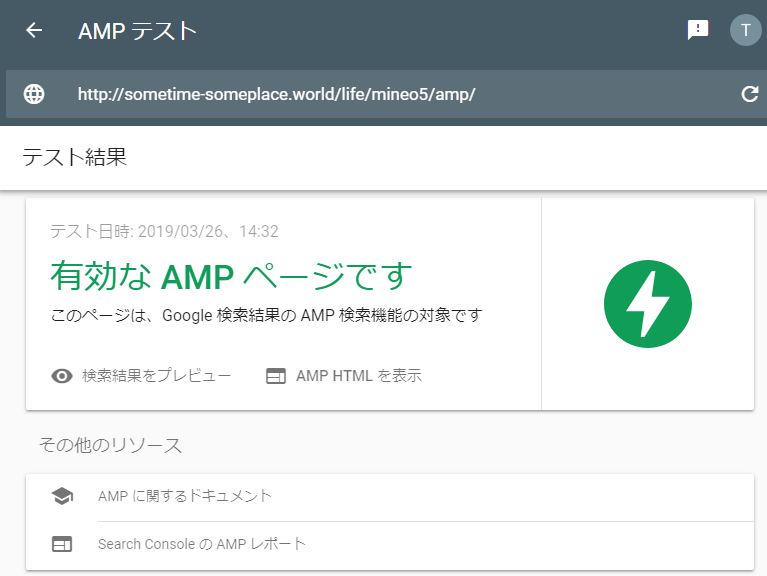
AMP化できているかチェック
Googleのツールでサイトや記事がちゃんとAMP化されているかどうかをチェックすることができます。
【参考】

記事のAMP化が成功しているか確認すると、無事に成功していました!!

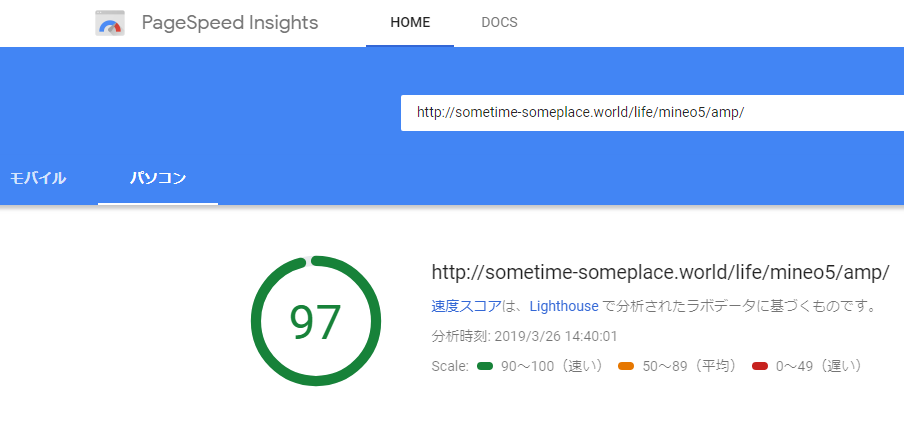
PageSpeed Insightsによる記事のページ読み込み速度は改善された?
パソコンでの記事の表示速度結果

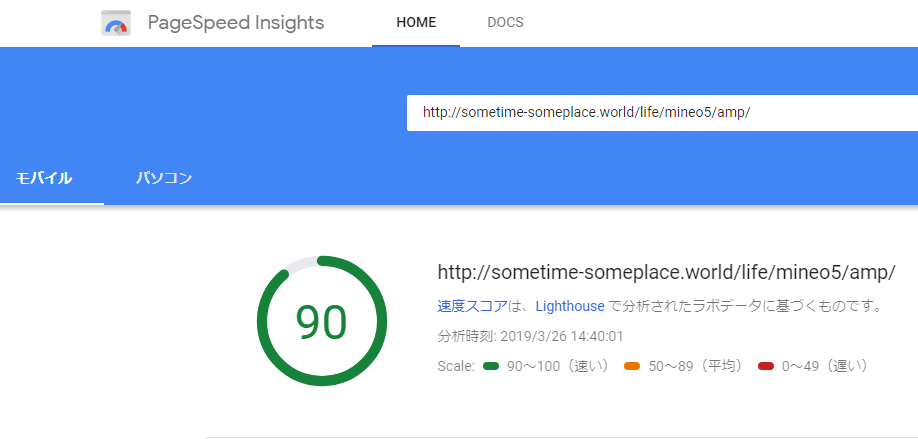
モバイルでの記事の表示速度結果

まとめ
AMP化することでパソコンとモバイルの表示速度がともに上がりました。特にモバイルは2倍以上。
この違いは驚きです。
全部、AMP化を進めたいところですが、いろいろ不具合が生じるページもあるかもしれませんので、1つずつ対応させようと思います。

WING(AFFINGER5 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。