
Designed by slidesgo / Freepik
WING(アフィンガー5)のレイアウト
レイアウトと言っても色々あります。ここでは、ブログページのレイアウトと記事内での画像の配置に関するちょっとしたテクニックについて、ご紹介します。
ブログページのレイアウト
- <2カラム>

- <1カラム>

- <LP化>

上の画像は、左が「2カラム」、中央が「1カラム」、右が「LP化」となっています。
各レイアウトのメリットとデメリット
1カラムではサイドメニューがなく、LP化ではさらに上部のメニューバーもありません。つまり、2カラムよりも読者が記事に集中できるというメリットがあります。一方で、サイドメニューをなくすことでブログ回遊率の低下や広告収入の減少を引き起こすなどのデメリットも考えられます。
アフィンガー5のカラム変更方法
アフィンガー5では、カラム変更の方法は以下の2つがあります。
カラム変更方法
- AFFINGER5管理からサイト全体のカラム変更
- 投稿の編集からページごとにカラム変更
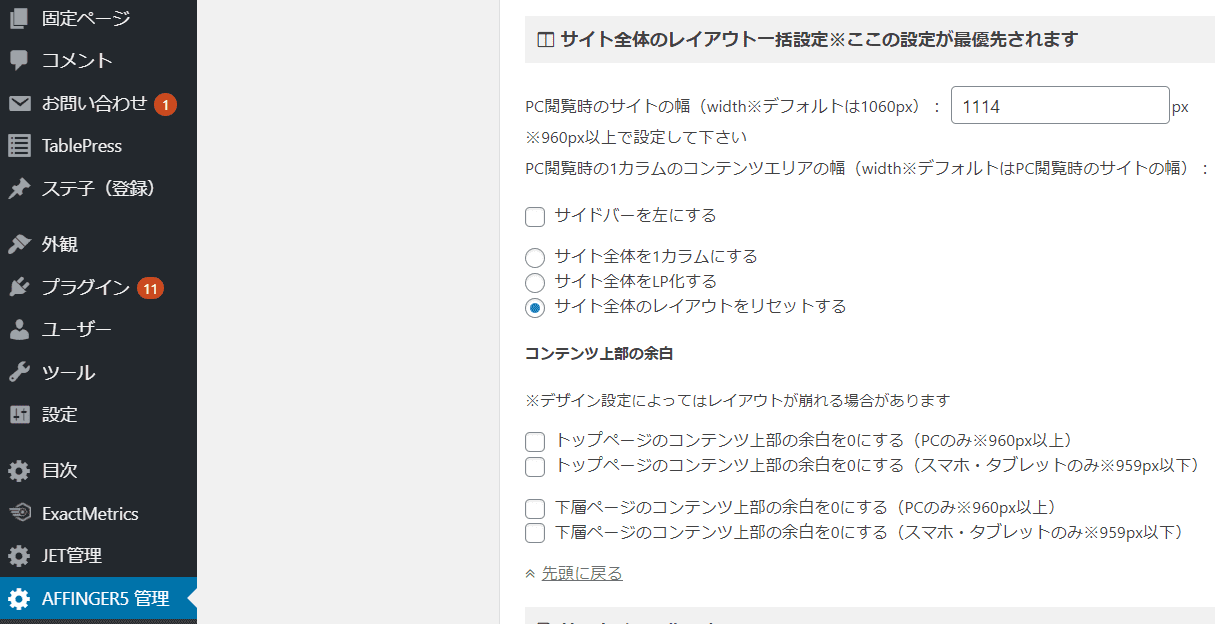
AFFINGER5管理からサイト全体のカラムを変更する方法
「管理画面メニュー」 > 「AFFINGER5管理」 > 「デザイン」 >

AFFINGER5管理からカラム変更を行うと、サイト全体に反映されます。全てのページに適応させたい場合は、非常に便利です。一方で、以下の方法を使うと個別にも選択できます。
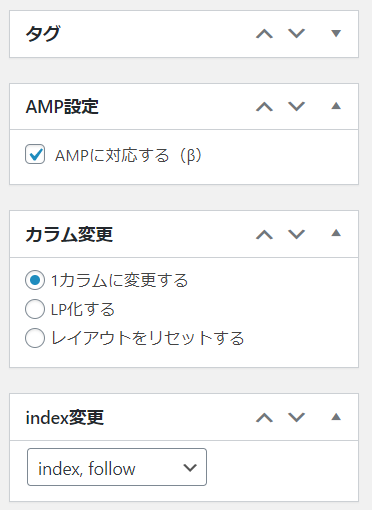
投稿の編集からページごとにカラムを変更する方法

「投稿の編集」の右側に、カラムを変更する箇所があります。
記事内での画像の配置に関するテクニック
写真と文字の配置
ある写真について説明文を示したいとき、写真の下ではなく、右側に示したいと思ったことはないでしょうか?以下のようにすれば、すぐにできます。
step
1「メディアを追加」より画像を記事内に挿入する

step
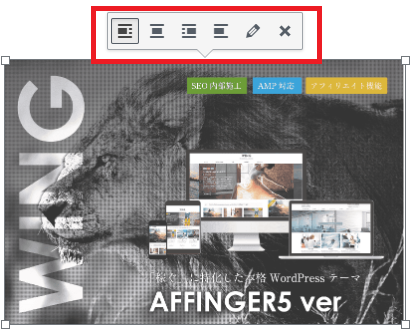
2画像を「左寄せ」にする

画像をクリックすると、上の写真の赤枠のようにメニューが表示されます。メニューは左から、「左寄せ」・「中央揃え」・「右寄せ」・「配置なし」などがあります。ここでは左寄せを選択します。
step
3画像の右に説明文を書く
画像の配置を左寄せにすると、画像右側にカーソルを合わせることができますので、あとは文字を入力していくだけです。以下のように説明文が書けます。

「Affinger5」
・SEOに強い
・充実した機能
・簡単な操作性
ココに注意
上記の場合、画像サイズによってはうまくスマートフォン表示されません。スマートフォン表示において、画像の横幅が400だと説明文が下に移動しており、200にしたところ、パソコン表示と同様になりました。
レイアウトタグを使った写真と文字の配置
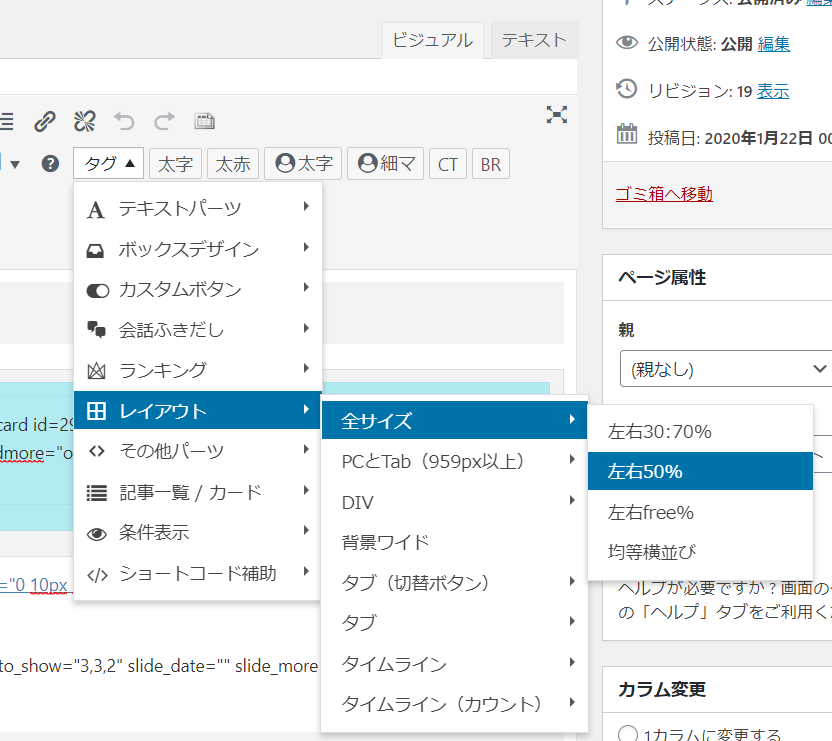
「タグ」 > 「レイアウト」 > 「全サイズ」 > 「左右50 %」

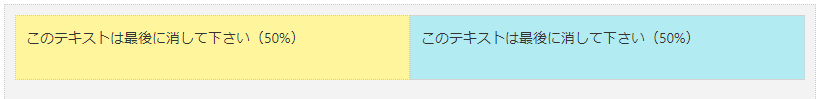
例えば、上の写真のように「左右50 %」を選択すると、以下のようなレイアウトが表示されます。あとは、それぞれの箇所に画像と説明文を挿入するだけです。

画像と説明文を挿入すると以下のようになります。

「Affinger5」
・SEOに強い
・充実した機能
・簡単な操作性
まとめ
ブログページのレイアウトについて、最近は1カラムも少しずつ見られてきていますが、まだ主流は2カラムですね。アフィンガー5では、簡単にカラム変更が可能ですので、一度、試してみると良いかもしれません。画像や説明文の配置については、どちらの方法を使っても、綺麗に配置されます。ただし、スマートフォン表示を考えると、レイアウト機能を使用した方が良いです。レイアウト機能はいろいろ使いどころがありますので、覚えておくと便利です。
