Designed by pch.vector / Freepik
WING(アフィンガー5)の写真枠
WordPressの記事にメディア(画像)を挿入したときに、画像に「枠線」を付けないと、境界線がはっきりせずに見栄えが良くない場合があります。そこで、以下の手順で、簡単に画像に「枠線」を付けてみます。
写真枠を付ける方法
「スタイル」>「写真」

写真を選択すると、さらに「枠線」と「ポラロイド風」、「ワイド」を選択できます。ここではよく使用する、「枠線」と「ポラロイド風」について見てみます。以下に、枠線を付けない「オリジナル」とオリジナルに「枠線」と「ポラロイド風」の加工をしたバージョンを示します。
オリジナル画像

枠線付き

ポラロイド風

オリジナルの画像だと、画像が背景の色に溶け込むため境界がわからず、見栄えが良くないです。一方、枠線を付けた場合やポラロイド風は、写真にインパクトが出ます。これらは簡単に変更できますので、その時々に良いものを選択してみてください。
WING(アフィンガー5)のボックス
ボックスは、まとめの文章や強調したい時、口コミなどにも使う便利な機能です。記事の読者は、ボックス内の文章を「重要箇所」と認識している場合が多いので、読者の注意を引き付ける効果があります。
ボックスの作成方法
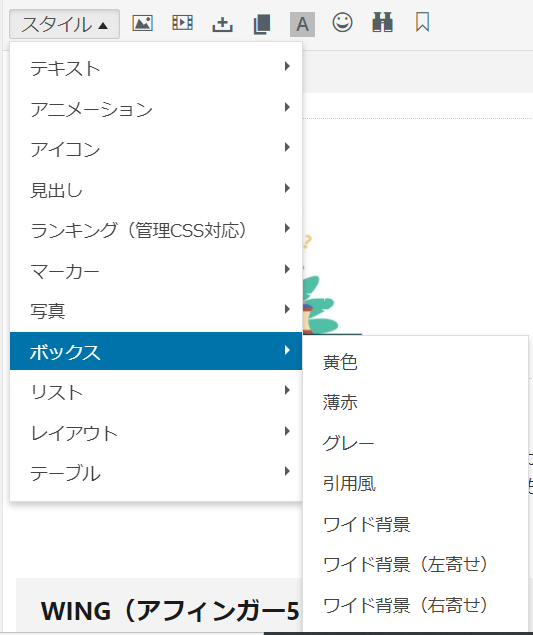
「スタイル」>「ボックス」

ボックスの例
黄色のボックス
薄赤のボックス
グレーのボックス
引用風のボックスです
ボックス内の文章を強調させる方法
例えば、WordPress初心者の方向けに記事を書く時の注意点を示したいは以下のようにします。
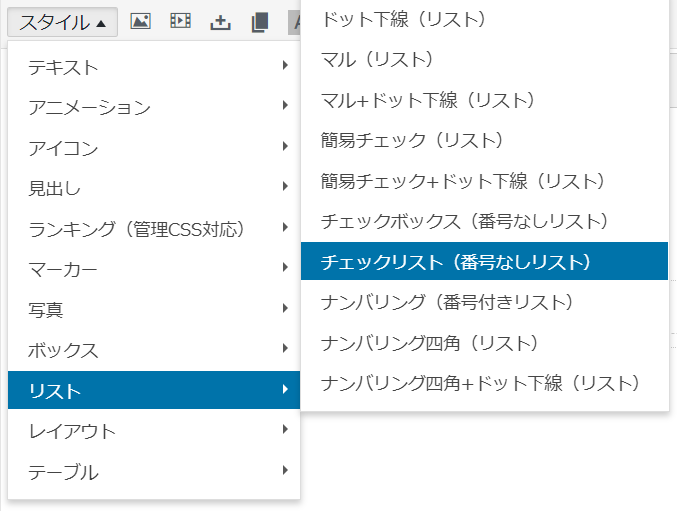
チェックリスト(番号なしリスト)
step
1ボックスを作成し、ボックス内に文章を書く
記事の内容を決め、内容に関することを調べる。
おおまかに記事を書く
記事を推敲する
step
2チェックリスト(番号なしリスト)を選択する
以下の操作は、ボックス内の箇条書き文章を選択した状態で行う必要があります。
「スタイル」 > 「リスト」 > 「チェックリスト(番号なしリスト)」 >

step
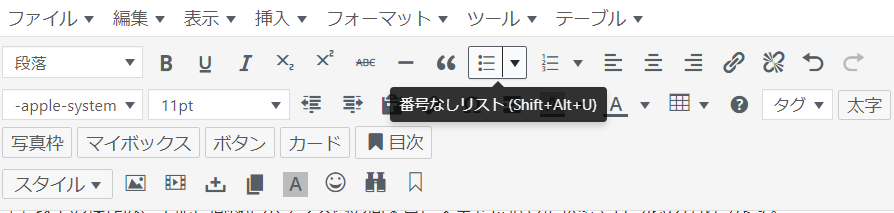
3WordPress標準機能の「番号なしリスト」をクリックする
以下の操作は、上記と同様にボックス内の箇条書き文章を選択した状態で行う必要があります。

step
4協調された文章の確認
- 記事の内容を決め、内容に関することを調べる。
- おおまかに記事を書く
- 記事を推敲する
チェックが入り、さらに行間もすっきりして見栄えが良くなっています。
チェックボックス(番号なしリスト)
上記の「Step 2」で、チェックボックス(番号なしリスト)を選択すると以下のようになります。
- 記事の内容を決め、内容に関することを調べる。
- おおまかに記事を書く
- 記事を推敲する
ナンバリング(番号付きリスト)
上記の「Step 2」で、ナンバリング(番号付きリスト)を選択すると以下のようになります。
「Step 3」でWordPress標準機能の「番号付きリスト」をクリックしてください。
- 記事の内容を決め、内容に関することを調べる。
- おおまかに記事を書く
- 記事を推敲する
まとめ
アフィンガー5の写真とボックス機能は、便利すぎます。WordPress初心者でもすぐに理解でき、記事内の見栄えを良くしてくれます。あまり多用するのは良くないかもしれませんが、ここぞという時に使用すれば効果抜群かと思います。ユーザビリティの向上というSEO対策を意識した記事作りにも一役買ってくれます。