文字装飾-1-1-1.jpg)
WING(アフィンガー5)の文字装飾
WING(アフィンガー5)には、WordPressの無料テーマにはない色やスタイルの文字装飾が組み込まれています。無料テーマとは異なり、あらゆる色の線や太文字を選択できます。変更方法も至ってシンプルで、変更したい文章や言葉を選択し、編集画面のビジュアルエディタより、クリック一つで簡単に変更することができます。
WordPressの無料テーマの文字装飾
無料テーマでも文字装飾はできますが、圧倒的に色の種類やデザインが少ないです。気に入った色やデザインは選択できた方が記事を提供する側にとっても、受け取る側にとっても良いです。ただし、記事内でいろんな色やデザインを駆使して見栄えをよくした方が良いというわけではありません。逆に、記事が見づらくなってユーザビリティを下げることにつながりかねません。この点に注意し、ユーザーのことを考え、記事の見栄えを良くすることはユーザビリティを向上させるため、SEO対策的としても良いです。しかしながら、無料テーマでは限界があります。もし、文字装飾機能を豊富にしようと思ったら、CSSの修正やCSSの追加について勉強しなければなりません。時間が豊富にあるなら、CSSの修正やCSSの追加について勉強するのも一つの手ではありますが、記事を生産するペースはかなり遅くなります。
WordPressの無料テーマの文字装飾のデメリット
WordPressの無料テーマの文字装飾のデメリット
- 太字を多用するとGoogleからサイトの順位を下げられる。これは太字にした時に挿入される<b>というタグに起因する。
- アンダーラインの色の変更ができない。
- 太字にして、文字の色を変えて・・・など手順が多い。
- 色やデザインを変更するには、CSS変更やCSS追加に関する知識が必要
WING(アフィンガー5)の文字装飾のメリット
WING(アフィンガー5)の文字装飾のメリット
- 太文字は<huto>というタグを使用しているため、Googleの検索順位に影響しない。
- アンダーラインの色付け+太文字などがワンクリックでできる。
記事内で太文字を多用することがGoogleの検索順位に影響するとのことですが、WING(アフィンガー5)は、その対策もしてくれています。
WING(アフィンガー5)の文字装飾の使い方と種類
記事の文字装飾で使用するのは、「テキスト」と「マーカー」になります。
「WING(アフィンガー5)」という単語で文字装飾を行います。※文字を装飾するときは、装飾する単語や文章を選択してください
WING(アフィンガー5)の文字装飾「テキスト」
「投稿の編集画面」 > 「スタイル」 > 「テキスト」 >
文字装飾のテキスト-1.png)
写真赤枠内の「スタイル」をクリックし、「テキスト」にカーソルを合わせると、様々なテキストの装飾パターンが示されます。
WING(アフィンガー5)の文字装飾「テキスト」の例
WING(アフィンガー5)の文字装飾
--------「テキスト」--------
- 赤字
WING(アフィンガー5) - 太字
WING(アフィンガー5) - 赤字(太字)
WING(アフィンガー5) - 大文字
WING(アフィンガー5) - 小文字
WING(アフィンガー5 - ドット線
WING(アフィンガー5) - 参照リンク
WING(アフィンガー5) - 参考
WING(アフィンガー5) - 必須
WING(アフィンガー5) - 打消し
WING(アフィンガー5) - code
WING(アフィンガー5)
WING(アフィンガー5)の文字装飾「マーカー」
「投稿の編集画面」 > 「スタイル」 > 「マーカー」 >
文字装飾のマーカー.png)
写真赤枠内の「スタイル」をクリックし、「マーカー」にカーソルを合わせると、様々なマーカーの装飾パターンが示されます。
WING(アフィンガー5)の文字装飾「マーカー」の例
WING(アフィンガー5)の文字装飾
--------「マーカー」--------
- 黄マーカー・・・・・・・・WING(アフィンガー5)
- 黄マーカー(細)・・・・・WING(アフィンガー5)
- 赤マーカー・・・・・・・・WING(アフィンガー5)
- 赤マーカー(細)・・・・・WING(アフィンガー5)
- 青マーカー・・・・・・・・WING(アフィンガー5)
- 青マーカー(細)・・・・・WING(アフィンガー5)
- 鼠マーカー・・・・・・・・WING(アフィンガー5)
- 鼠マーカー(細)・・・・・WING(アフィンガー5)
このようにクリックするだけで、文字を装飾することができます。
WING(アフィンガー5)の文字装飾の解除方法
1. 文字装飾の解除方法ー同色のマーカーの色を再度選択するー
文字装飾を解除したいときは、再度、「スタイル」>「マーカー」>「対象のマーカーの種類」をクリックすると解除されます(解除するときも、解除したい文字あるいは文章を選択する)。
例えば、以下の例では、再度、黄色マーカーを選択すれば、文字装飾は解除されます。
- 黄マーカー・・・・・・・・WING(アフィンガー5)
文字装飾のマーカー解除方法.png)
- 黄マーカー・・・・・・・・WING(アフィンガー5)
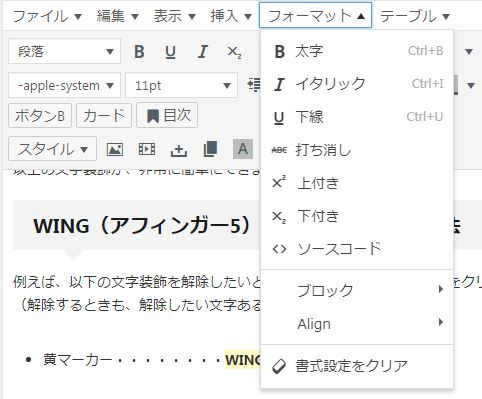
2. 文字装飾の解除方法ー「書式設定をクリア」選択するー
「投稿の編集画面」 > 「フォーマット」 > 「書式設定をクリア」

このように、どちらの方法を使っても簡単に文字装飾を解除することができます。
まとめ
記事内の文字装飾は、WordPressの無料テーマでもできますが、多くのデメリットがあります。WING(アフィンガー5)は色や種類が豊富で、しかも簡単に記事内に挿入することができます。また文字装飾の解除についてもクリックするだけでできます。この機能を使えば、記事の見栄えも良くなりますし、ストレスなく記事を生産することができます。
