 Designed by pikisuperstar / Freepik
Designed by pikisuperstar / Freepik
おすすめのGoogle AdSense広告配置には理由がある
ネットや本には、必ずといっていいほど次のようにおすすめされている。
「大きい広告を記事下に横並びで配置する」
大きな広告を表示させると、読者を不快な気持ちにさせ、結果としてサイトへの集客が減ると考えている方が多いと思います。しかしながら、その考えは間違いです。以下にその理由について示します。
納得の広告の考え方
「大きな広告ほどクリック率は高い」
実は、見た目が大きい広告の方がクリック率が高いんです。これは大きな広告の方が小さな広告よりも情報量が多いためです。インパクトもありますよね。つまりクリックされるということは、読者に対して必要な情報を提供できているということを示しています。
もちろん、このような広告が多すぎると、読者が不快になるので必要最小限にとどめましょう。
大きな広告の効果的な配置場所
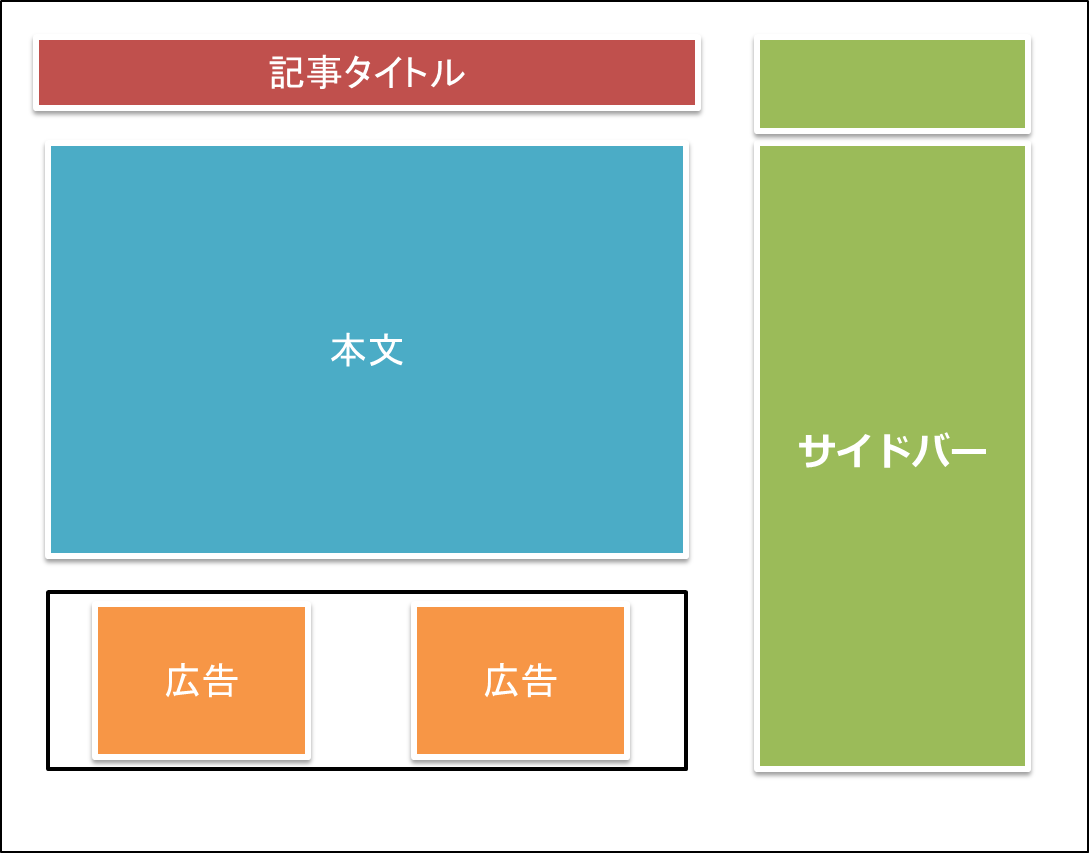
大きい広告でクリック率が高いのは、長方形か縦長の広告になります。一方、横長はクリック率が低いです。効果的な配置は記事下です。
では、長方形の「レクタングル(大)、336✕280」を横並びに2つ配置してみましょう。
長方形の「レクタングル(大)、336✕280」の広告コードを取得する方法
step
1Google AdSenseにログインする
https://www.google.com/adsense/login/ja/
step
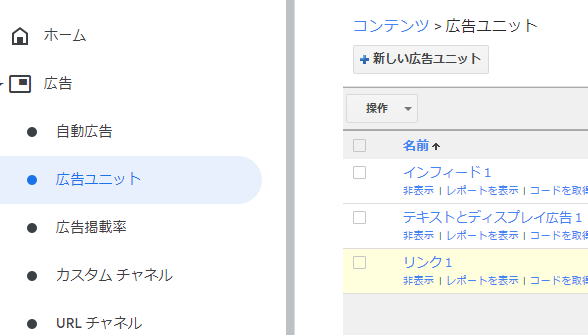
2「新しい広告ユニット」をクリックする
以下の手順で進めて下さい。
管理画面>広告>広告ユニット>新しい広告ユニット

step
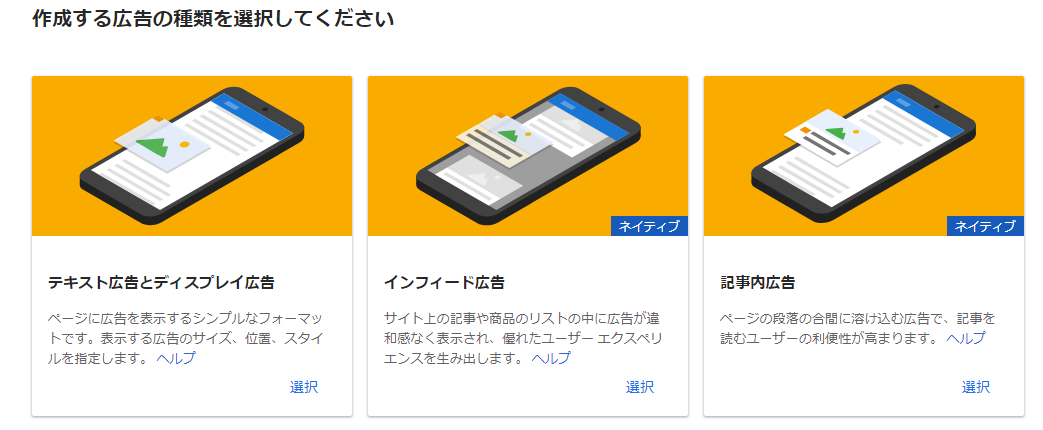
3「テキスト広告とディスプレイ広告」を選択する

step
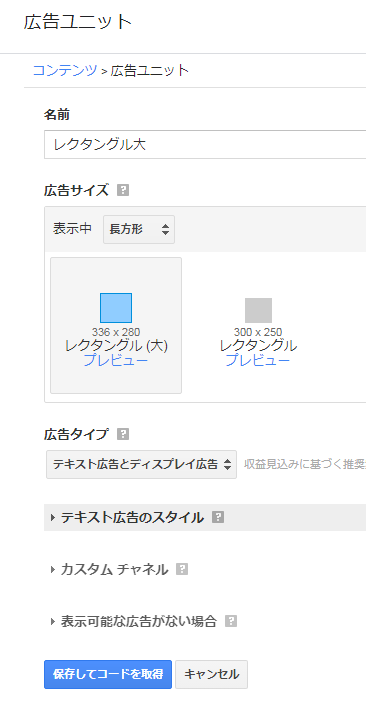
4名前を入力する(任意)

step
5表示中の選択欄から「長方形」を選択する

広告サイズは「レクタングル(大)」を選択。そして「保存してコードを取得」をクリックする。
step
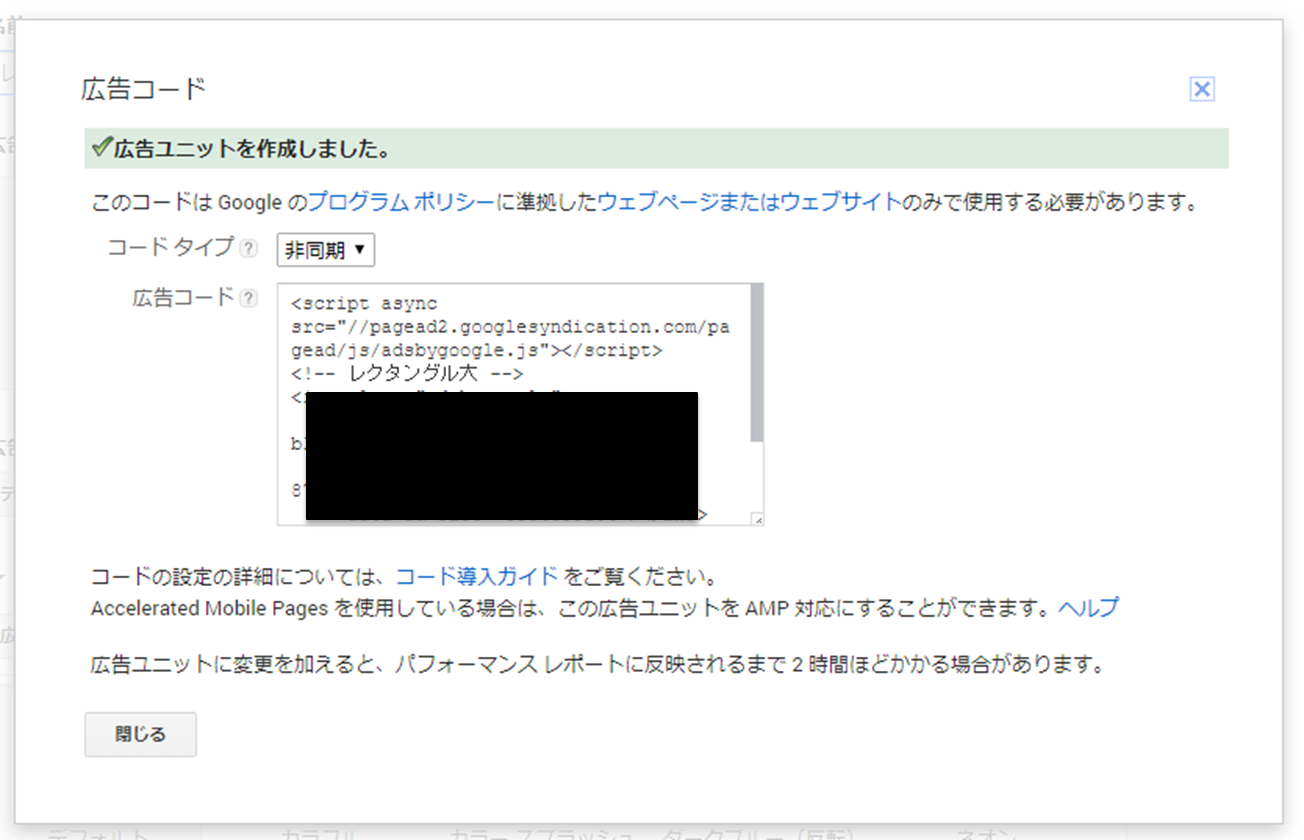
6広告コードをコピーする

広告コードの取得はここまでです。次はWordPressに取得したコードを導入しましょう。テーマ「WING(Affinger5)」への導入方法となります。
WING(Affinger5)で記事下に広告「レクタングル(大)」を2つ並べて表示する方法
使用しているテーマ「WING(Affinger5)」には、レクタングル(大)の広告を簡単に挿入できる場所が用意されています。まずは見てみましょう。
step
1広告を挿入する所定の場所の確認
以下の手順で進めて下さい。
管理画面>外観>ウィジェット
.png)
赤枠の、「Googleアドセンス用336px」の(A)と(B)の両方に、「STINGERカスタムHTML」を入れます。
※「STINGERカスタムHTML」の入れ方は以下の記事に書いてありますので、参考にどうぞ。
-

-
すんなりGoogle AdSenseのリンク広告をサイトに導入する方法
Designed by Freepik Google AdSenseの広告はいくつか種類があります。「自動広告」以外にも設置をおすすめする広告があり、今回はリンク広告についてまとめたいと思います。 & ...
続きを見る
step
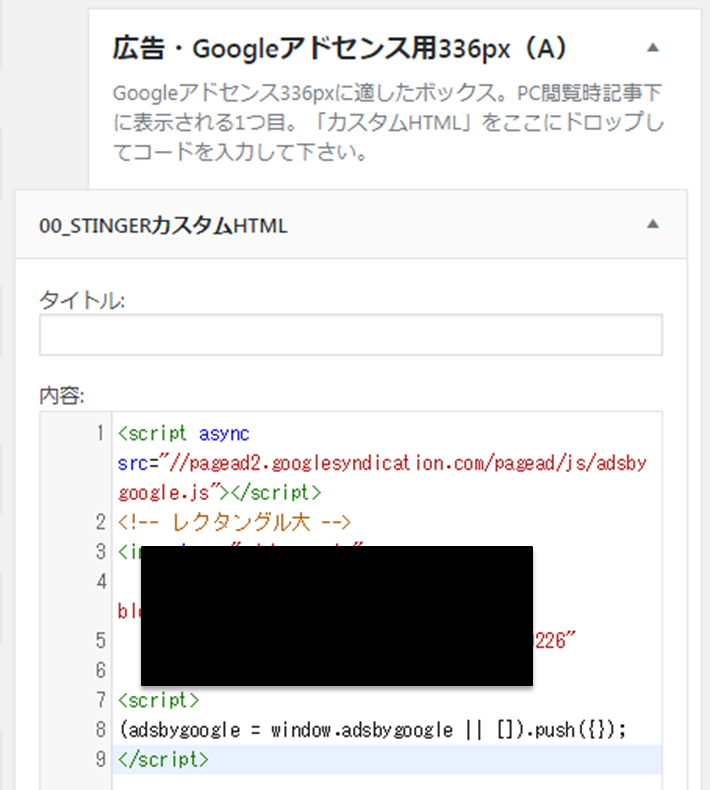
2「STINGERカスタムHTML」の内容の箇所に、アドセンスコードを貼り付ける

この作業を、「Googleアドセンス用336px(B)」でも行います(同じアドセンスコードを使用します)。
step
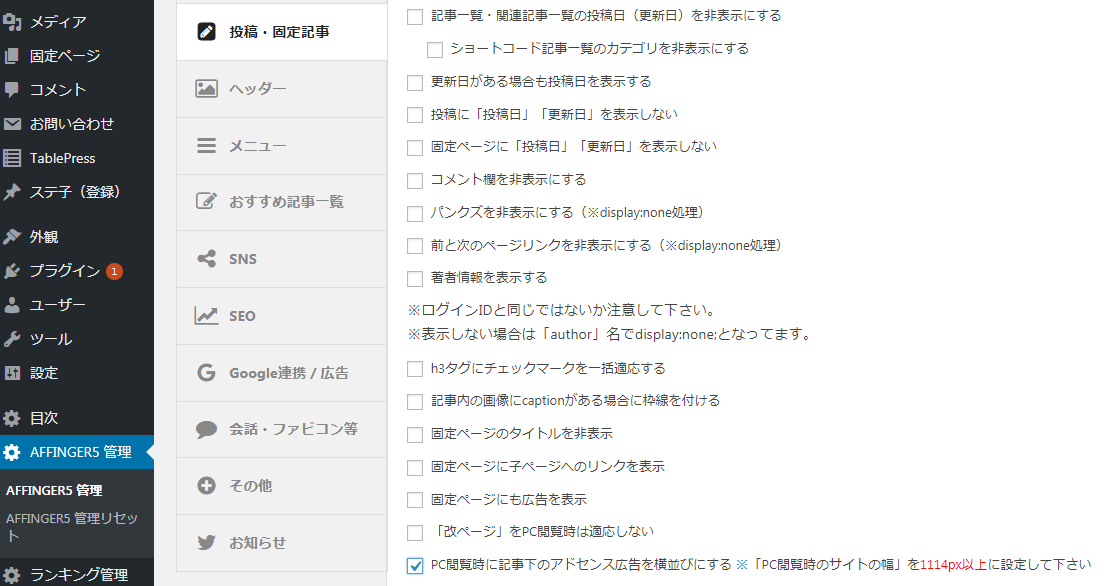
32つの広告を横並びにする設定をします
以下の手順で進めて下さい。
管理画面>AFFINGER5管理>投稿・固定記事

一番下の「PC閲覧時に記事下のアドセンス広告を横並びにする・・・・」にチェックする。
※「PC閲覧時のサイトの幅」を1114px以上に設定して下さいとありますので、以下、設定を行います。
step
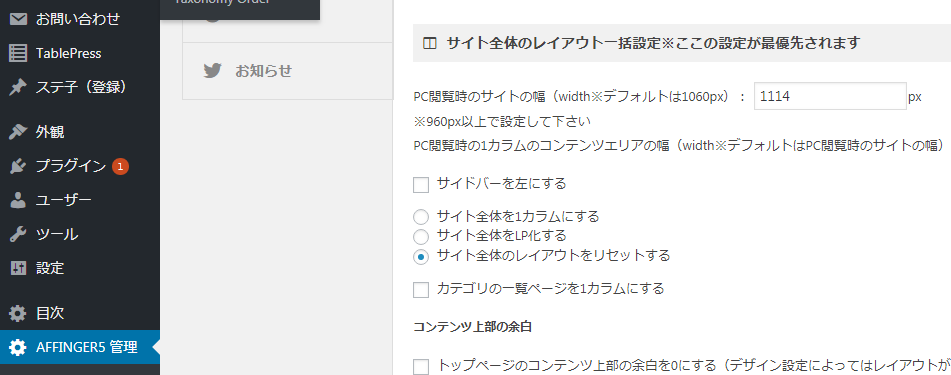
4サイトの幅を1114pxに設定する
以下の手順で進めて下さい。
管理画面>AFFINGER5管理>デザイン

「サイト全体のレイアウト」の欄に、「PC閲覧時のサイトの幅」を変更できる箇所がありますので、1114pxにします。
以上で、終了になります。
次の図のようになっているはずです。

まとめ
いかがでしたでしょうか。今回は、記事下に大きい広告を横並びで表示する作業をしました。私が使用しているテーマ「WING(Affinger5)」に沿って、作業をしたので、別のテーマでは適用できないかもしれません。
「WING(Affinger5)」は、Google AdSenseに対応してくれているので、非常に簡単に広告を挿入できます。アフィリエイト機能も充実していますので、いろんな作業も楽に行えます。ご興味のある方は、以下のリンクからアクセスしていただけると嬉しいです。
最後に、「横並びの広告」の直下に、「リンク広告」を表示するとより効果的とのことです。リンク広告については以下の記事をご覧いただければと思います。
-

-
すんなりGoogle AdSenseのリンク広告をサイトに導入する方法
Designed by Freepik Google AdSenseの広告はいくつか種類があります。「自動広告」以外にも設置をおすすめする広告があり、今回はリンク広告についてまとめたいと思います。 & ...
続きを見る
「記事下の横並びの広告」と「リンク広告」、さらに「自動広告」で随分と良い感じに広告が表示されるようになってきたと思います。
ちなみに「自動広告」はGoogle側の判断で自動で記事内やサイドバーに広告を表示してくれます。
「自動広告」については、以下の記事を参照していただければと思います。
-

-
誰でもできる!Google AdSense「自動広告」をWING(Affinger5)に貼り付ける方法と注意点
Designed by pch.vector / Freepik Google AdSenseの「自動広告」をWING(Affinger5)に貼り付ける方法 Google AdSenseに合格したら、 ...
続きを見る
