商品の紹介をかっこよくする方法
お洒落なホームページやブログを見ていると、Amazonや楽天、Yahoo!ショッピングの商品がかっこよく紹介されています。例えば以下のような感じです。

このような形式で商品を紹介するためには、一般的に商品リンク作成ツールを使用しています。
商品リンク作成ツール
「カエレバ」/「ヨメレバ」/「Rinker」/「WPアソシエイトポストR2」
しかしながら、2019年1月にAmazonの「Product Advertising API利用ポリシー」が変更され、上記のツールを使用する際に不具合が。。。
どのような不具合かものすごく簡単にまとめると
- ツールからのAmazon商品の検索に制限?(商品検索制限)
- ツールから作成したリンクは無効?(API問題)
パッと調べただけでは、どこにどのような影響が及んでいるのかがわからなかったので、「?」としています。
正確に理解できたのはアソシエイト・セントラルからの「商品リンク」の作成のみ、承認するくらい。
このような問題は今後、改善されるかもしれないなど、いろいろな情報が飛び交っており、現時点(2019年3月15日)ではわかりません。
(私にとっては非常に面倒だったので、これ以上は突っ込みません)
Amazonアソシエイトの変化や、ツールへの影響がある中で、慣れない私が商品リンクの作成をすると、失敗するかもしれないと思ったので、「もしもアフィリエイト」で作ったリンクのみを使用することにしました。
「もしもアフィリエイト」は、Amazon・楽天・Yahoo!ショッピングと提携できます。一括管理ができるのもメリットの1つですね。それ以外のメリットについては以下の記事に書いていますので、お時間があるときにご覧いただければ幸いです。
-

-
「もしもアフィリエイト」経由でAmazonと提携する3つのメリット
もしもアフィリエイト経由とは? Amazonアソシエイト・プログラムに提携申請をして、多くの方が審査で落とされています。これではいつまで経ってもアマゾンの商品をホームページやブログで紹介して、お金を稼 ...
続きを見る
「もしもアフィリエイト」から作ったリンクで、まとめて商品を紹介する
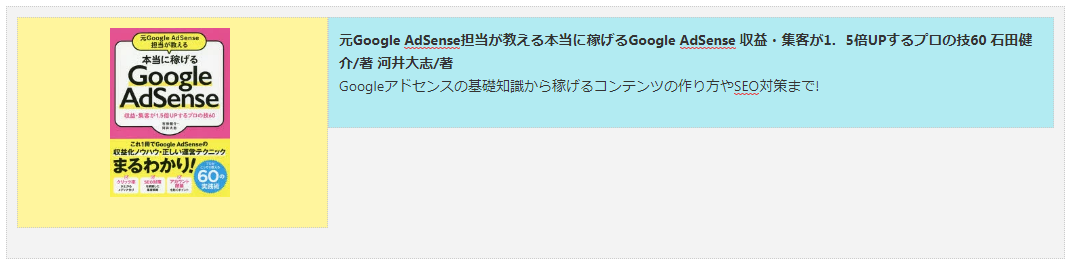
以下に、Amazon・楽天・Yahoo!ショッピングの紹介例を示します。リンクは「もしもアフィリエイト」で作成しました。「キラリと光るボタン」はWING(Affinger5)の機能です。

元Google AdSense担当が教える本当に稼げるGoogle AdSense 収益・集客が1.5倍UPするプロの技60 石田健介/著 河井大志/著
Googleアドセンスの基礎知識から稼げるコンテンツの作り方やSEO対策まで!
いかがですか?
商品作成ツールに比べて、自作だと少し大きいですが、その分インパクトもあります。情報も多く示せるので、購入者に対しても親切かと思います。
また、「もしもアフィリエイト」のリンクを使って、自分で作成しているので、API問題に巻き込まれません。
では、作成方法について見ていきましょう。
※「もしもアフィリエイト」でのリンク作成方法については以下の記事を参考にしていただければ幸いです。
-

-
Amazon・楽天市場と提携してるなら使用しないと損!「もしもアフィリエイト」のかんたんリンク
もしもアフィリエイトのかんたんリンク もしもアフィリエイトは、大手ショッピングモールASPであるAmazonと楽天、Yahoo!ショッピングと提携することができます。それぞれのショッピングモールで発生 ...
続きを見る
ここでは、WING(Affinger5)の「キラリと光るリボタン」を使用した商品紹介カードの作成方法をまとめます。
「WING(Affinger5)」のキラリと光るリボタンを使用した商品紹介カードの作成方法
では、上記の例の作成方法を示していきます。
step
1枠(ボックス)の作成
以下の方法でボックスを作成します。
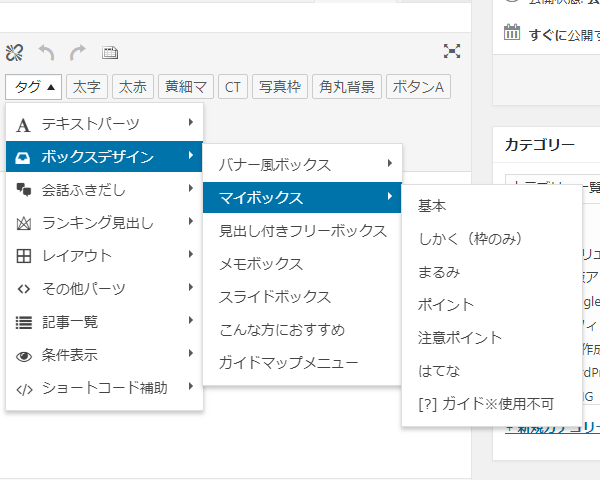
投稿の編集>タグ>ボックスデザイン>マイボックス>しかく(枠のみ)

step
2レイアウトを選択する
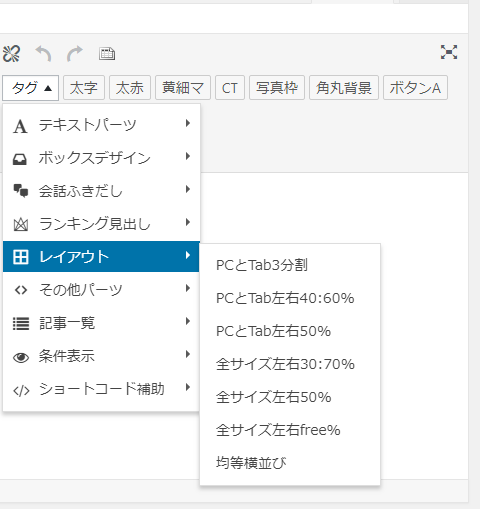
投稿の編集>タグ>レイアウト>全サイズ左右30:70%

step
3レイアウトに紹介したい商品の情報を掲載する
レイアウトの左側に紹介したい商品の写真、右側にその説明を示す。

step
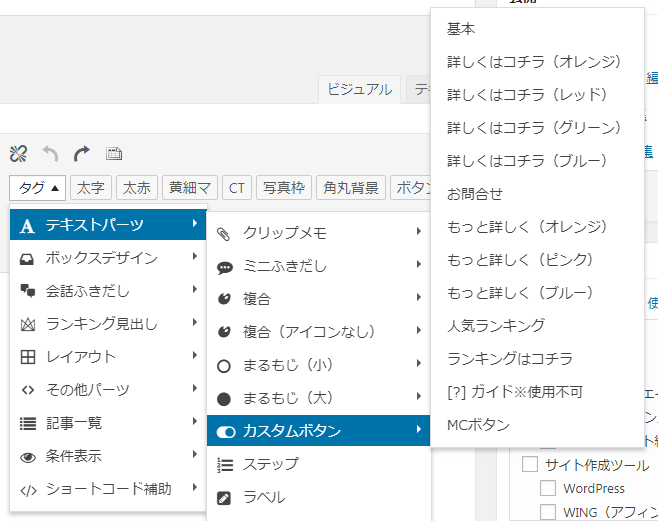
4キラリと光るボタンを設置する
投稿の編集>タグ>テキストパーツ>カスタムボタン

※私は、楽天を「レッド」、Amazonを「オレンジ」、Yahoo!ショッピングを「ブルー」にしています。
step
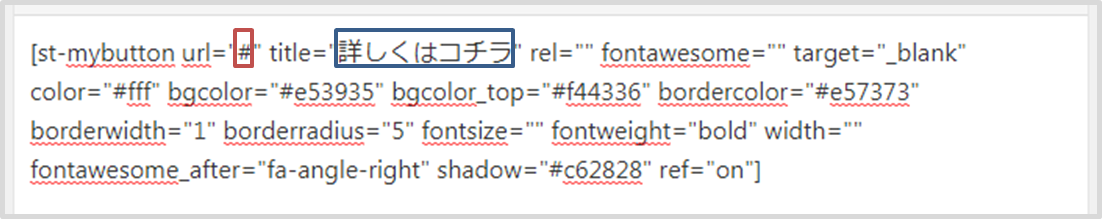
5ショートコードの内容を少し変更する

赤枠の「#」をもしもアフィリエイトのリンクに変更する。
青枠「詳しくはこちら」を「Rakuten」に変更する。
以下のように変更します。

注意点
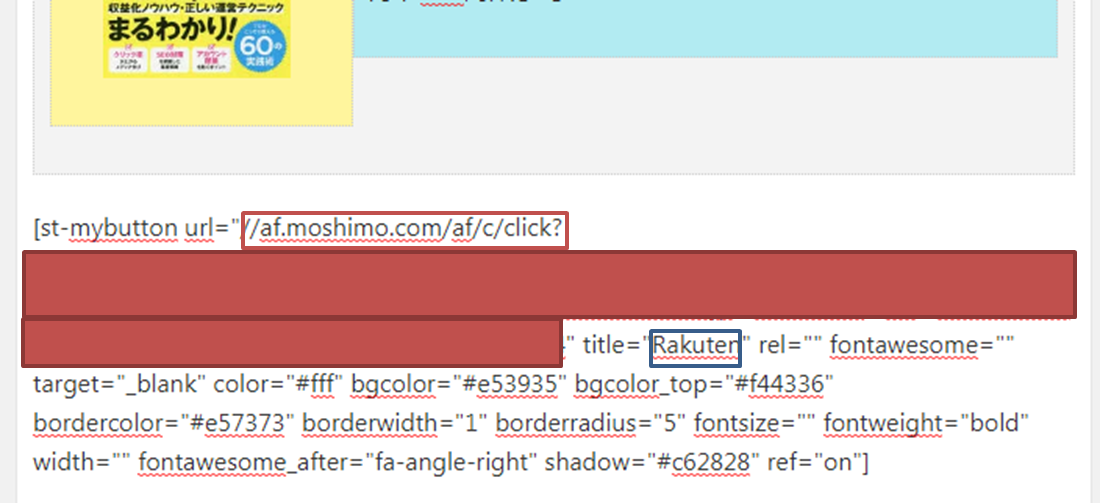
赤枠の「#」には、もしもアフィリエイトで生成したリンクを直接入れるわけではありません。通常のアフィリエイトリンクを生成し、貼り付けたた後にもうひと手間加える必要があります。
まずは、通常のリンクの貼り付けまでを見てみましょう。
通常のアフィリエイトリンク生成から貼り付けまでの流れ
- アフィリエイトリンクの作成
- 投稿の編集画面を「ビジュアルモード」から「テキストモード」に変更
- テキストモード上で、アフィリエイトリンクの貼り付け
この後、「ビジュアルモード」に戻れば、紹介したい商品のリンクが以下のようにできています。
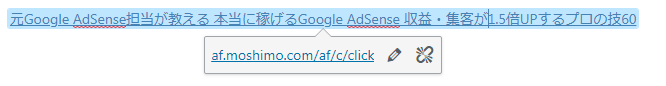
次に、以下のように「ビジュアルモード」上で生成したリンクの「編集」をクリックする。

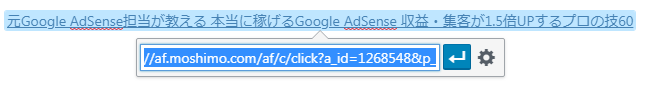
「編集」をクリックして出てくるURLをコピーする。

コピーしたURLは以下のようになっています。
![]()
これを、Step5の赤枠の「#」の部分に挿入して下さい。
これで楽天のリンクは完成しました。後は、AmazonとYahoo!ショッピングのリンクも同様に作成するだけです。
まとめ
今回は、「キラリと光るボタン」(Affinger5)を使ってAmazonや楽天の商品を紹介する方法についてまとめてみました。
AmazonアソシエイトのAPI問題や商品紹介ツールの不具合などややこしい状況になっています。それを避けるために私は、「もしもアフィリエイト」経由で大手ショッピングモール型のASPと提携し、一括管理することにしました。
WING(Affinger5)を使用すれば、商品紹介ツールと同様にかっこよく商品を紹介することができます。
皆さんも気にいっていただければ、そしてこの方法を使ってもらえれば嬉しいです。
最後に、このサイトではWING(Affinger5)を使用しています。ご自身のホームページやブログを収益化しようと考えている方にとって強い武器になるはずです。

WING(AFFINGER5 ver)
デザイン簡単、SEO対策と広告収入UPの機能が標準装備。さらに美しく、パワフルに。「稼ぐ」に特化したテーマ。

