Google AdSenseの広告はいくつか種類があります。「自動広告」以外にも設置をおすすめする広告があり、今回はリンク広告についてまとめたいと思います。
リンク広告とは?
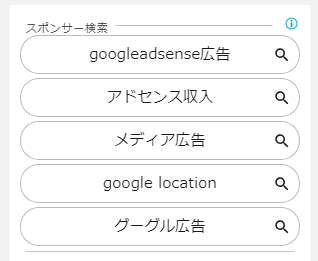
リンク広告は、テキスト形式でキーワードが表示される広告のことです。もちろんページに関連したキーワードが表示されます。
以下のようなリンクです。

リンク広告は、クリック単価が高く設定されている傾向があります。またクリック率も高いので設置することをおすすめします。ではリンク広告のコード取得方法について見てみましょう。
リンク広告のコード取得方法
step
1Google AdSenseにログインする
https://www.google.com/adsense/login/ja/
step
2「新しい広告ユニット」をクリックする
以下の手順で進めて下さい。
管理画面>広告>広告ユニット>新しい広告ユニット

step
3「テキスト広告とディスプレイ広告」を選択

step
4名前を付ける(任意)

リンク広告に任意の名前を付けます(リンク広告1でもリンク広告2でもかまいません)
step
5リンク広告を選択する
広告サイズの表示中の中から「リンク広告」を選択して下さい。

step
6レスポンシブを選択し、保存する

step
7リンク広告のコードをコピーする

リンク広告のコードの貼り付け方法
リンク広告のコードを取得したら、次はWordPressに戻ってリンク広告のコードを貼り付けます。
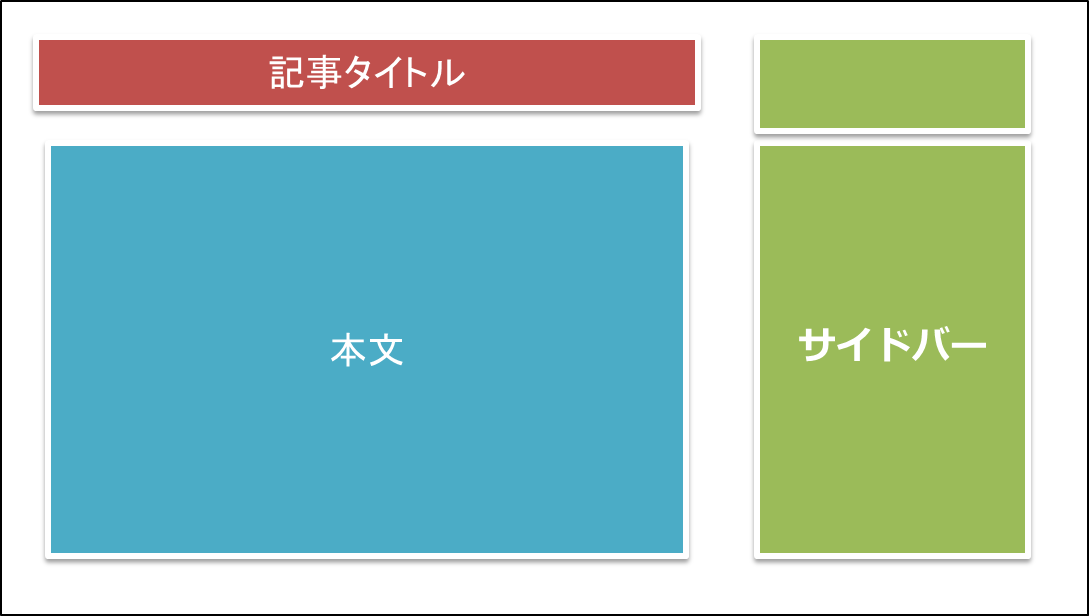
皆さんの好みがあるかと思いますが、ここでは貼り付けたの例として「サイドバー」に貼り付けてみます。

step
1カスタムHTMLをサイドバートップに追加する
以下の手順で進めて下さい。
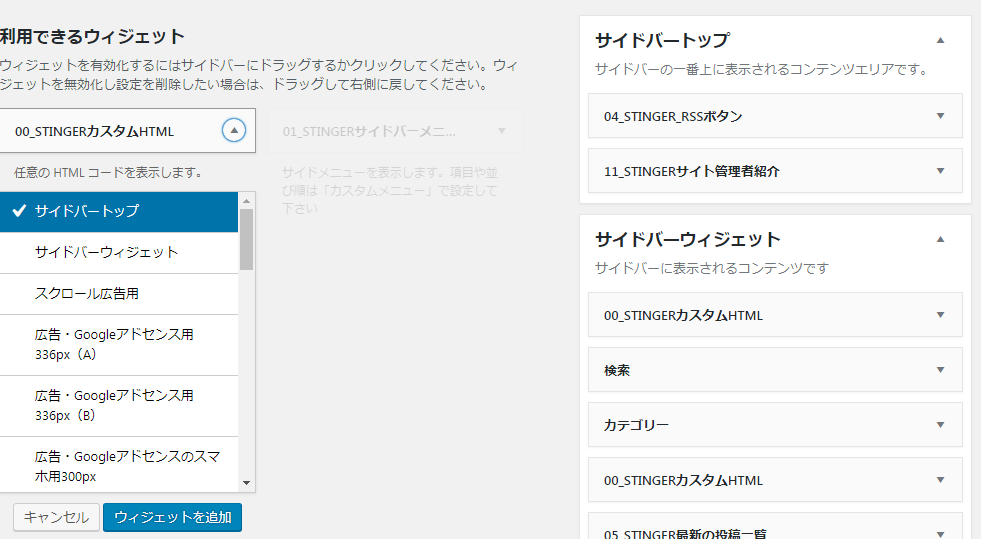
管理画面>外観>ウィジェット>STINGERカスタムHTML>サイドバートップ>ウィジェットを追加

※私の使用しているテーマが「WING(Affinger5)」なので、「STINGERカスタムHTML」を選択できますが、テーマが異なる方は「カスタムHTML」を選択して進めて下さい。
「ウィジェットを追加」をクリックすると、サイドバーウィジェットに「STINGERカスタムHTML」が表示されます。
step
2リンク広告のコードを貼り付ける
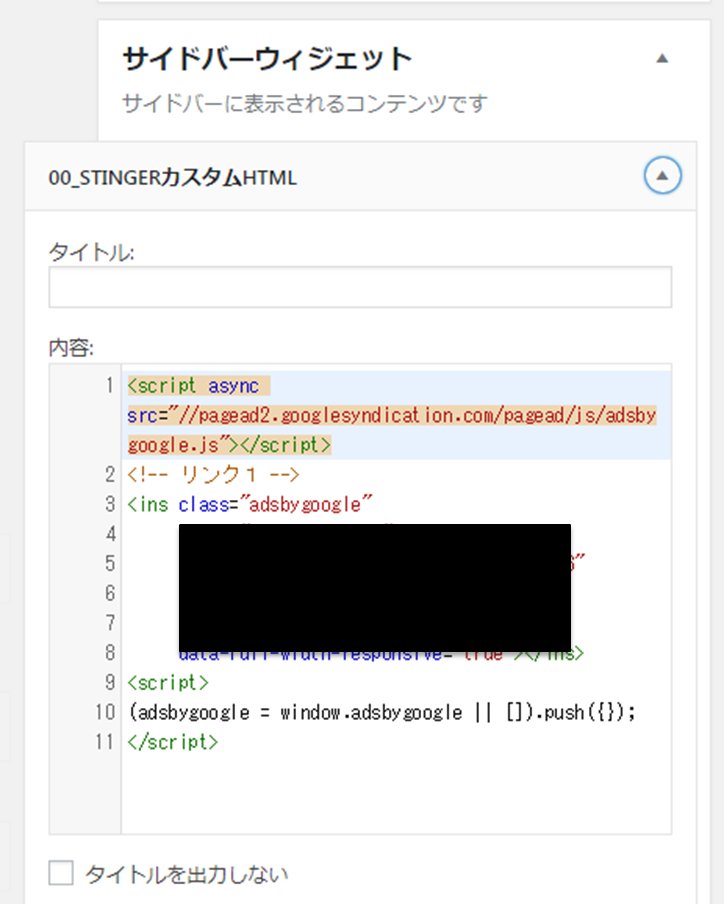
サイドバーウィジェットの「STINGERカスタムHTML」を展開し、「内容」の箇所にリンク広告のコードを貼り付けます。タイトルは入力しなくても大丈夫です。

以上で終了になります。
他にもリンク広告を貼り付けたい場所がありましたら、貼り付けましょう。貼り付けるときは同じコードを使用します。
WING(Affinger5)で見出し前にリンク広告を出す
step
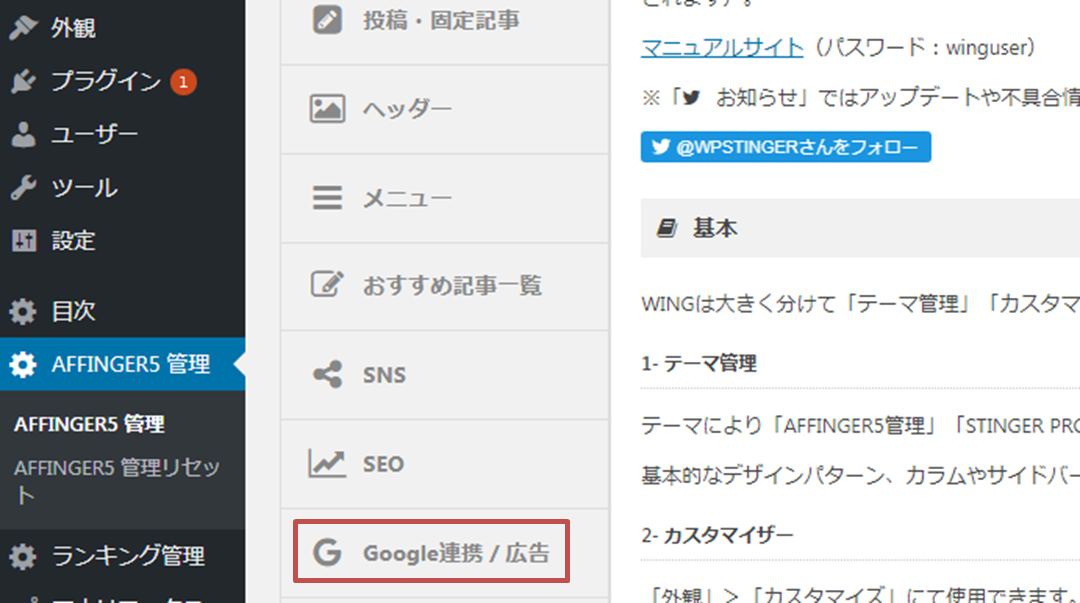
1AFFINGER5管理の「Google連携/広告」を開く
以下の手順で「Google連携/広告」を選択して下さい。
管理画面>AFFINGER5管理>Google連携/広告

step
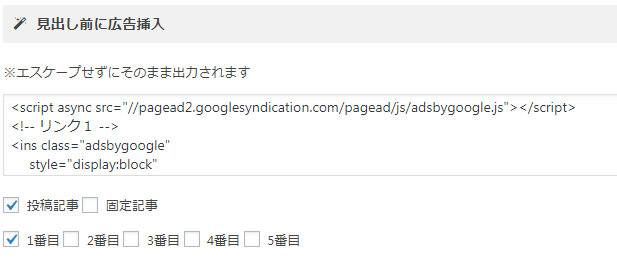
2「見出し前に広告挿入」欄にリンク広告コードを貼り付ける
「Google連携/広告」をクリックすると、「見出し前に広告挿入」があります。下の写真にあるように枠内に、リンク広告のコードを貼り付けて下さい。

私は投稿記事の、1番目の見出し前にリンク広告が出るように設定しています。
まとめ
リンク広告は、広告単価が高い傾向にあり、クリックもされやすいとのことから、導入しておいて損はないと思います。リンク広告は自動広告とは違い、自分で場所を決めて導入しなければなりませんが、実際、それほど難しくないですし、広告単価も高いのでおすすめです。
最後に、Google AdSenseの自動広告の導入方法についての記事もありますので、お時間があるときにご覧いただければと思います。
-

-
誰でもできる!Google AdSense「自動広告」をWING(Affinger5)に貼り付ける方法と注意点
Designed by pch.vector / Freepik Google AdSenseの「自動広告」をWING(Affinger5)に貼り付ける方法 Google AdSenseに合格したら、 ...
続きを見る

