WING(アフィンガー5)のアイコン
アフィンガー5のアイコンは、他の方が書かれている記事でもよく見られます。
私もたまに「注意」「チェック」「初心者マーク」を使用しています。
文章をたんたんと書いていくと、どうしても単調になりますし、
せっかく書いた文章が読者に伝わりにくい、または読者も読み取りづらいかと思います。
ですので、このようなアイコンが簡単に挿入できるのは、アクセントにもなりますし、非常に助かります♪
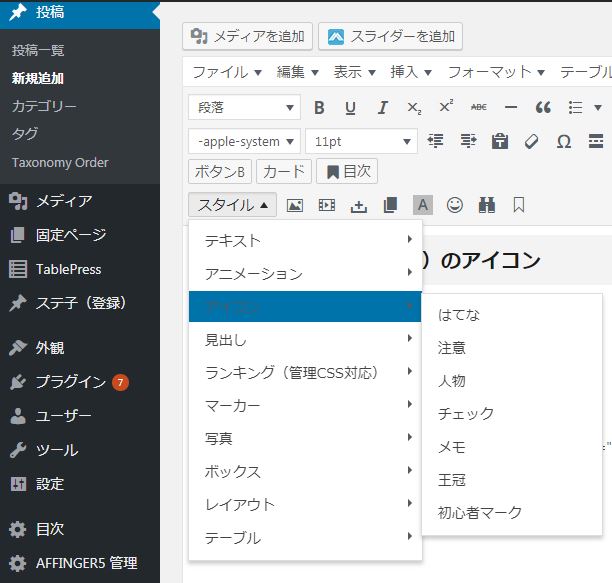
アイコンは以下の場所にあります。
「スタイル」>「アイコン」

「WING(アフィンガー5)」という単語の前にアイコンを示してみましょう♪
(※アイコンを示したい単語や文章を選択してください)
WING(アフィンガー5)
--------「アイコン」-------
- WING(アフィンガー5)・・・・はてな
- WING(アフィンガー5)・・・・注意
- WING(アフィンガー5)・・・・人物
- WING(アフィンガー5)・・・・チェック
- WING(アフィンガー5)・・・・メモ
- WING(アフィンガー5)・・・・王冠
- WING(アフィンガー5)・・・・初心者マーク
アイコンの色は、変更できます。
WING(アフィンガー5)のアイコンの色の変更方法
アイコンが白黒じゃ味気ないですよね。。。
しかし、このアイコンはそれぞれ色の変更が可能です。
簡単なので、一度やってみて下さい♪
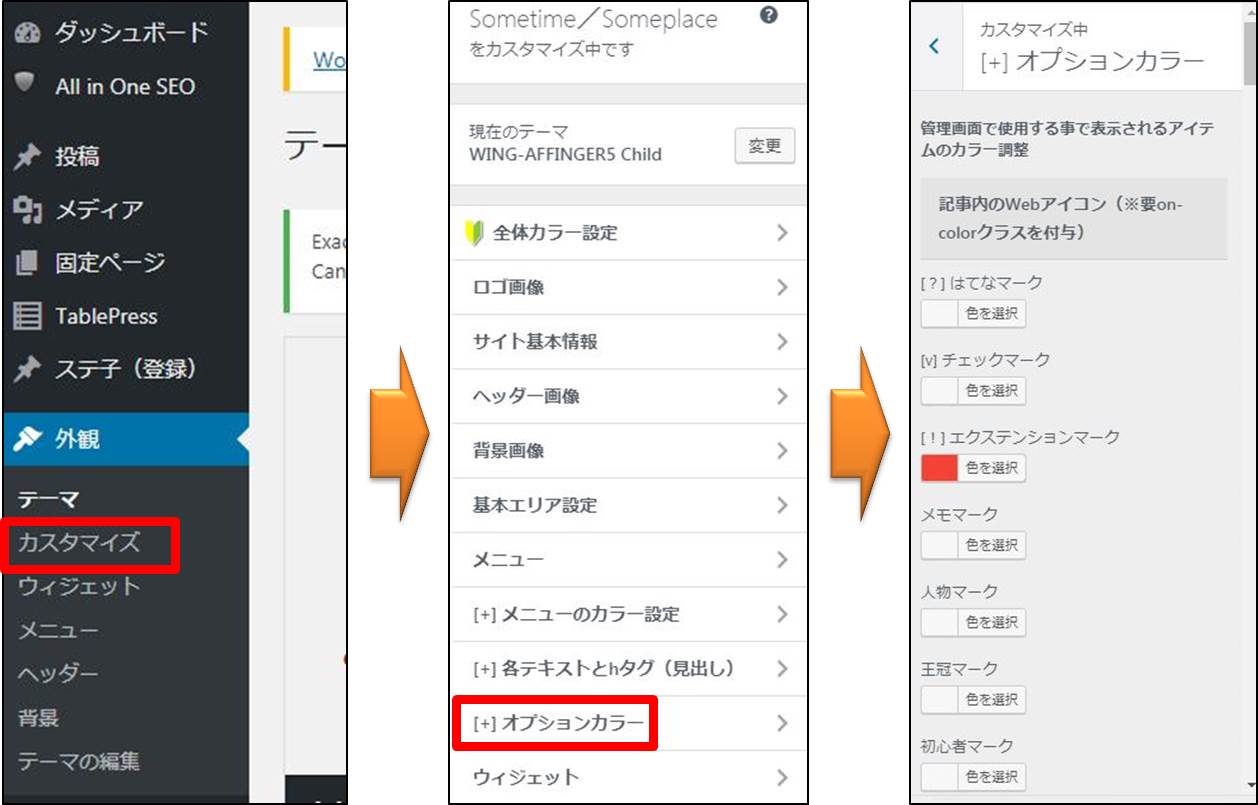
アイコンの色を変更するには、以下の手順で「オプションカラー」まで進んで下さい。
「WordPress管理画面」>「外観」>「カスタマイズ」「オプションカラー」

あとは、「色を選択」のところから、自分の好きな色を選択するだけです。
アイコンもそうですが、色の変更は闇雲に探していると、かなりの時間を使ってしまいます。
実際は、こんなに簡単にできますので、是非参考にしていただければ幸いです。
アフィンガー5の機能の中で、アイコンも使うと効果的なアイテムだと思います。
初心者マークやチェックなど、アフィリエイトの記事を書く時に絶対に役に立つと思いますので、
この機能を使って、記事を少しでも際立たせるようにすることをお勧めします。
アフィンガー5は「稼ぐ」に特化したテーマですので、余すこと無く使用するのがベストだと思います。
とは言え、肝心の記事の内容が薄っぺらいものになってしまうのは困りますが。。。
まずは、記事をしっかり書き上げて、記事を書くことに慣れてきたら、コンテンツの見栄えを良くしていくのが良いと思います。