 Designed by slidesgo / Freepik
Designed by slidesgo / Freepik
Affinger5でオシャレなトップページを作りたいけど、もっと簡単にかっこよくできないの?
アフィンガー5は、それほど気を使わなくても簡単にサイトの見た目をオシャレにできます。

通常の形式では、書いた記事が新たにページ上部に追加されていきます。しかし、ページに記事が追加されるだけでは、サイトに来てくれた方に対して効果的に情報を提供することができません。そこで、効果的な情報提供ができるようにトップページを作ってみたいと思います。
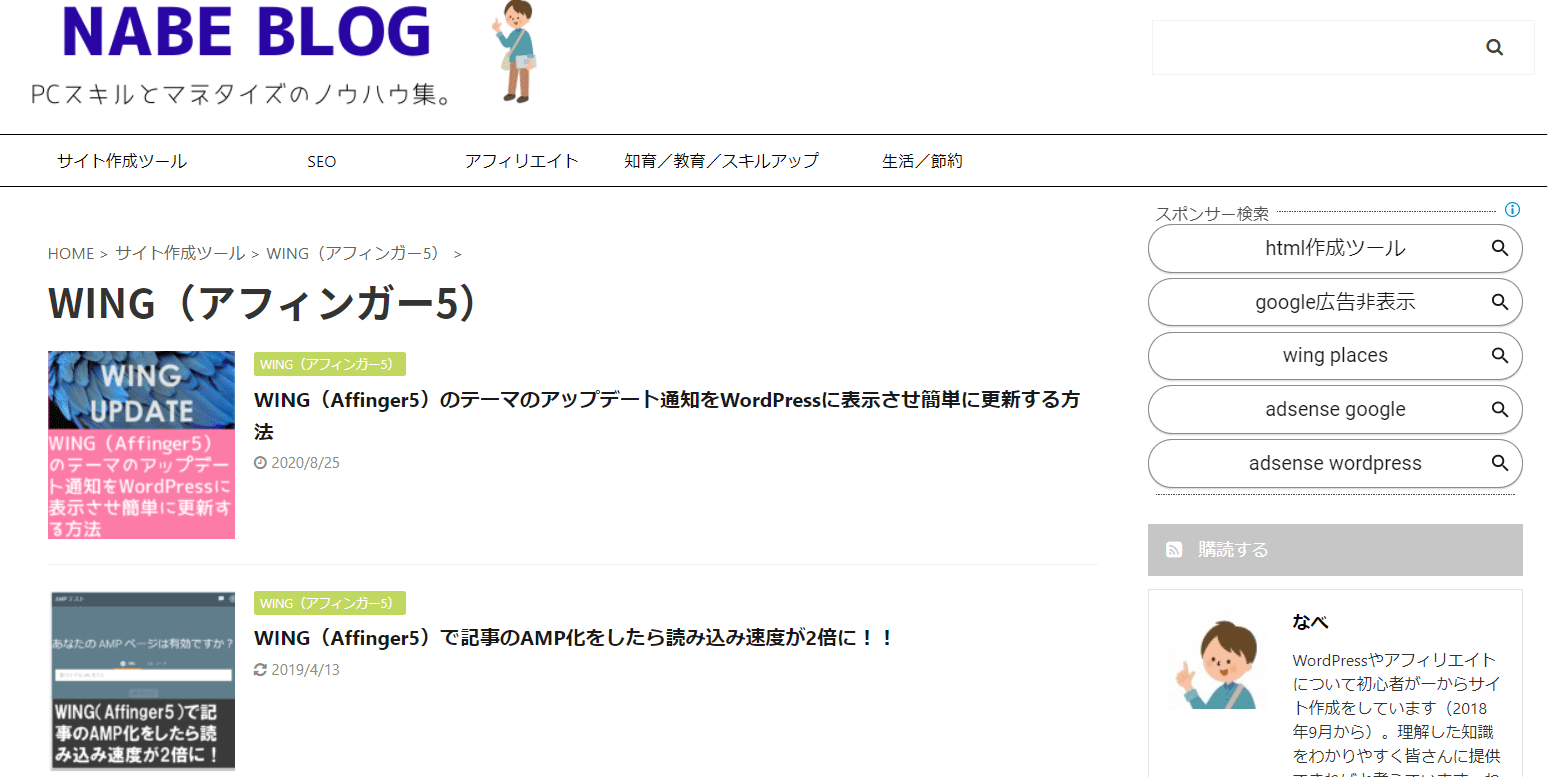
トップページの例
まずは、トップページを作成してみましょう。一度、以下のようなページが作成できるようになれば、あとは個人でどんどんカスタマイズし、満足度の高いサイトにしていけるかと思います。

トップページの作成手順
アフィンガー5でトップページを作成するのは、非常に簡単です。以下に手順を示します。
トップページ作成手順
- トップページ用として固定ページを新規作成する。
- AFFINGER5管理のトップページ設定に移動し、固定ページのIDを指定場所に入力する。
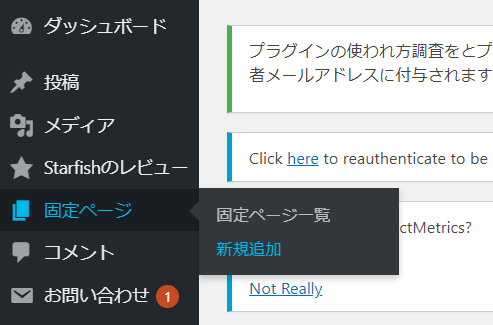
1.トップページ用として固定ページを新規作成する。
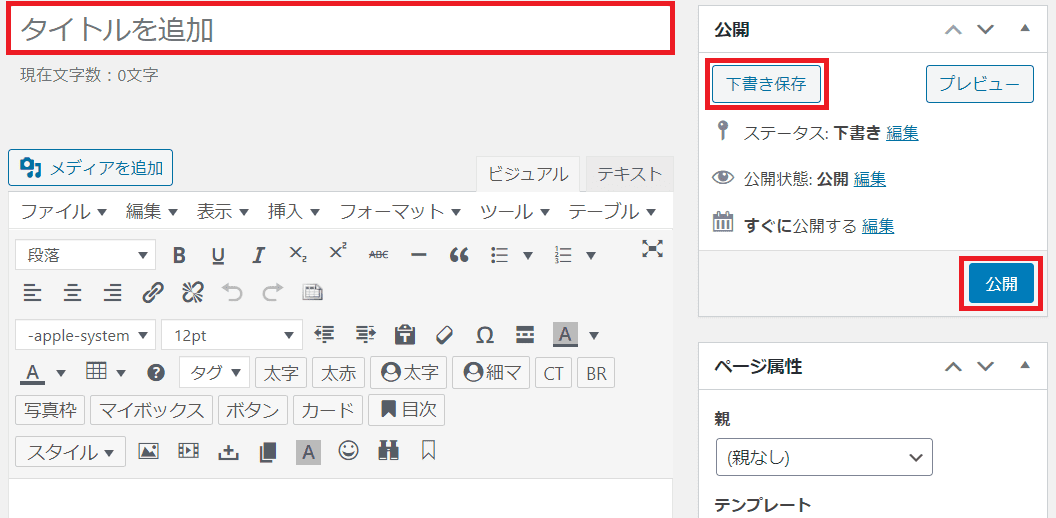
「WordPressサイドメニュー」 > 「固定ページ」 > 「新規追加」

固定ページを「下書き保存」あるいは「公開」し、記事IDを取得する

タイトルは、任意で「HOME」や「TOP」などにします。そして「下書き保存」あるいは「公開」をクリックすると、記事IDを取得することができます。

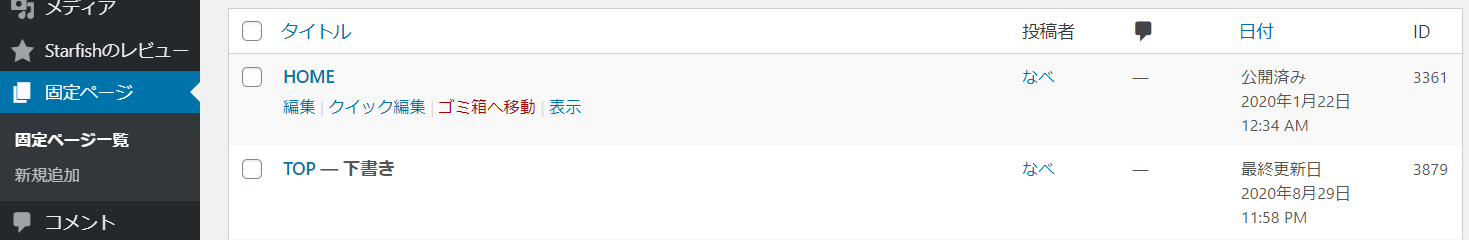
記事IDは、「固定ページ一覧」をクリックすると確認できます。上の写真でいうと、右側の「ID」の項目になります。後ほど、作成した固定ページのID番号が必要になりますので、メモしておきます。
2.AFFINGER5管理のトップページ設定に移動し、固定ページのIDを指定場所に入力する。
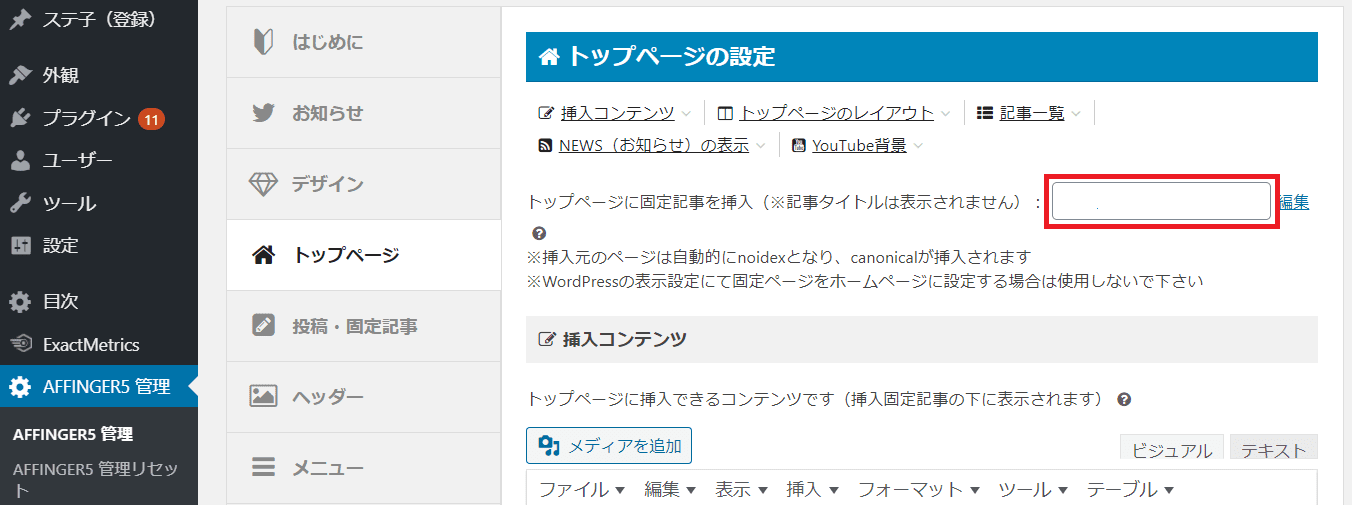
「WordPressサイドメニュー」 > 「AFFINGER5 管理」 > 「トップページ」

上の写真の赤枠内に、先ほど取得した固定ページのIDの番号を入力します。そして、「トップページの設定」下部にある「save」をクリックして終了になります。
トップページのカスタマイズ

上の写真のようなトップページは簡単にカスタマイズできます。どのようにカスタマイズするかは個人のセンスですが、サイトに来てくれたユーザーが利用しやすいように作りこむのがベストです。
トップページのカスタマイズ
- おすすめ記事(ヘッダーカード)の作成
- 人気の記事を設置
- 記事のスライドショーの設置
※数字は上の写真内の番号に合わせています。
おすすめ記事(ヘッダーカード)の作成
ヘッダーカードは、カード型のリンクで最大4つまで設定できます。記事のリンクを設定することもできますし、カテゴリーのリンクを設定することもできます。
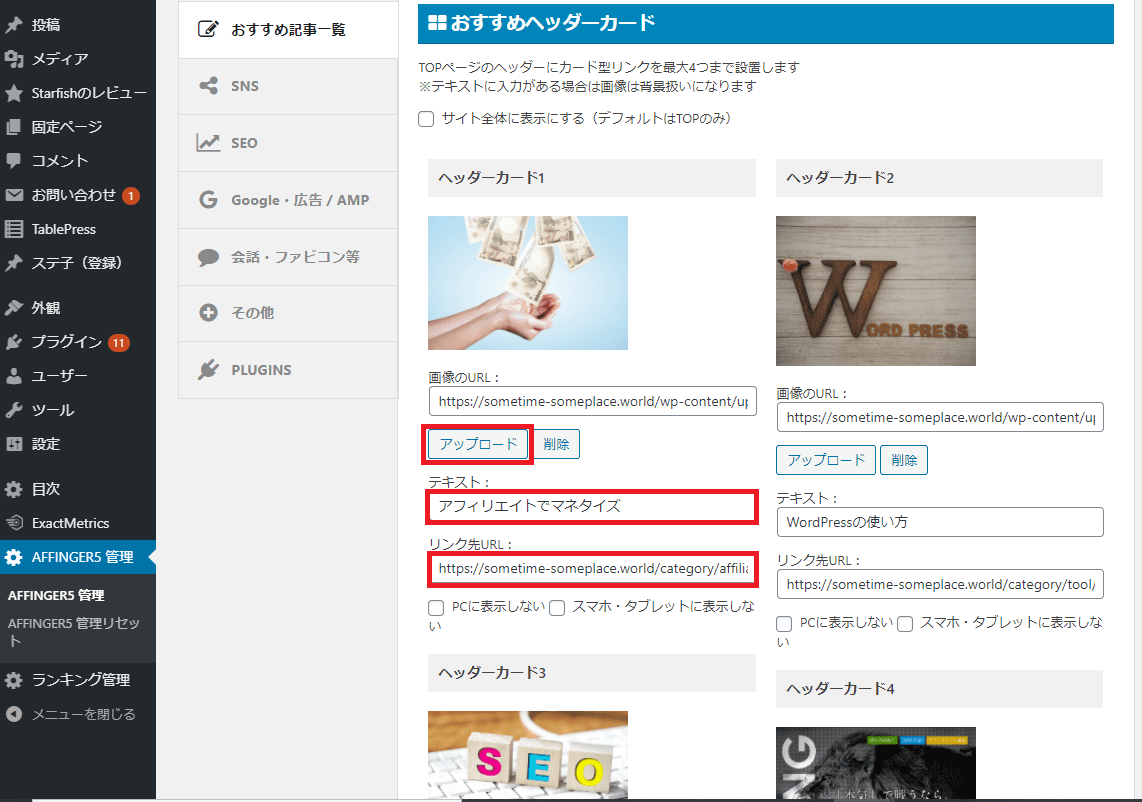
「WordPressサイドメニュー」 > 「AFFINGER5 管理」 > 「おすすめ記事一覧」

上の写真の赤枠内の「アップロード」と「テキスト」、「リンク先URL」について、以下に説明していきます。
アップロード
WordPressのメディアの中から目的の写真を選択し、アップロードするだけです。メディアの中にヘッダーカード用の写真がなければ、あらかじめ追加しておきます。
テキスト
テキストは、カードのリンク先の記事一覧あるいは記事の内容について入力します。このテキストは画像に表示されますので、適切な説明文を入力しましょう。
リンク先URL
httpあるいはhttpsから始まるページのURLを入力します。これは記事単体でも良いですし、カテゴリーページのURLでも良いです。記事がいくつかのカテゴリーに分類されている場合は、カテゴライズされたページのURLを入力する方が良いかと思います。
以上でおすすめ記事(ヘッダーカード)の設置は終了です。
人気の記事を設置
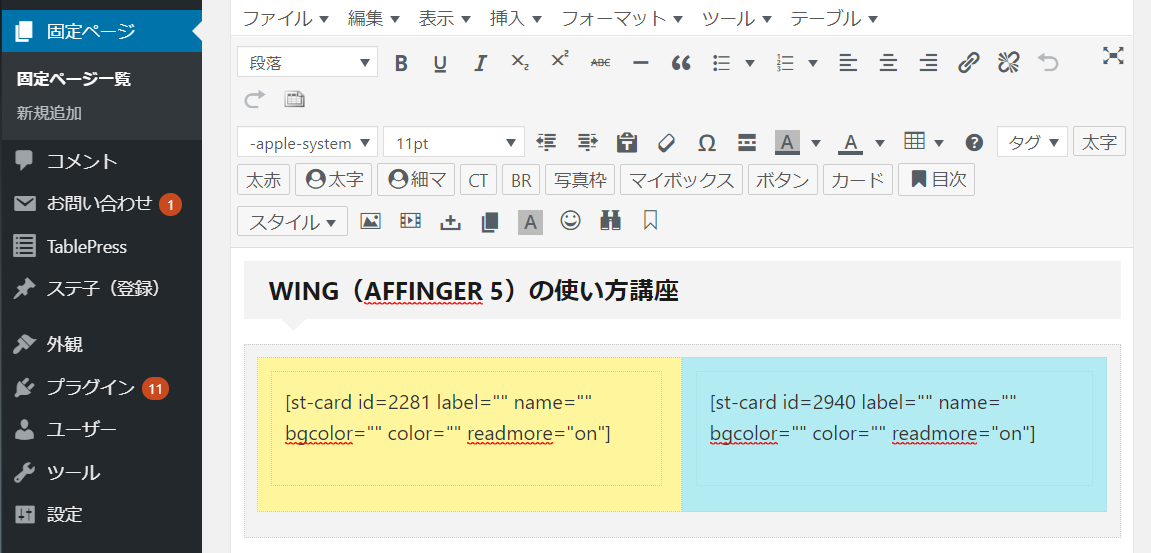
ここからは、最初に作ったトップページにする固定記事を編集していきます。

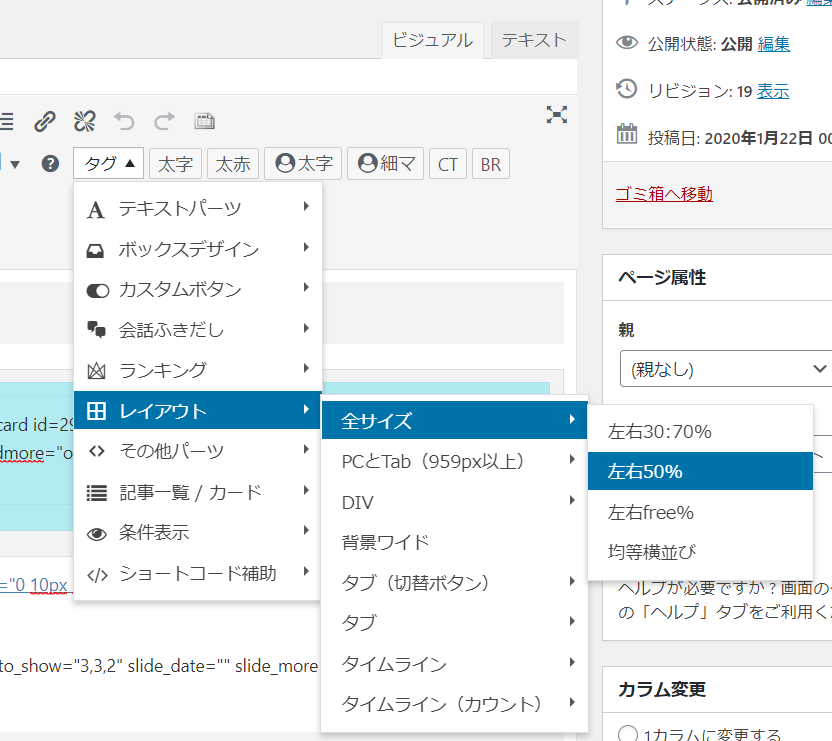
上の写真のように、いつものように記事を書くような感じで編集していきます。「段落」を使ったり、「レイアウト」を使います。レイアウトは左右50%にし、それぞれに記事をカードスタイルで挿入します。

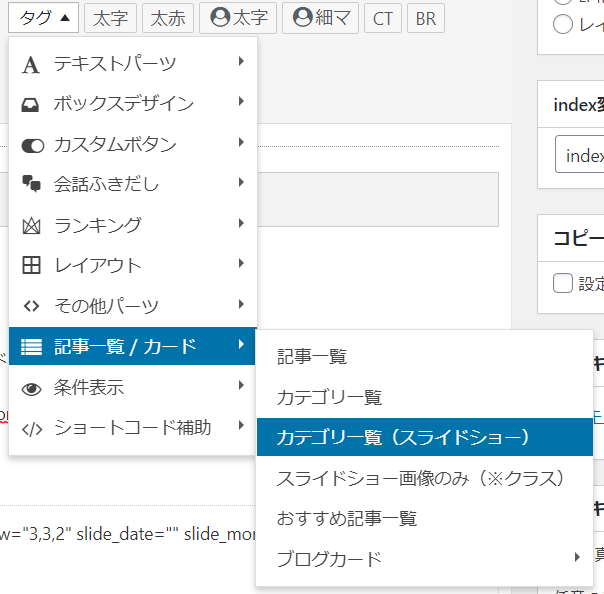
記事のスライドショーの設置
「タグ」 > 「記事一覧/カード」 > 「カテゴリ一覧(スライドショー)」

スライドショーのコード
st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""
スライドショーの設定
- st-catgroup cat="0"
デフォルトの数字は「0」になっていて、ランダムに記事が表示されます。カテゴリーを指定したい場合は、カテゴリーIDの数字を入力します。カテゴリーIDは、「WordPressサイドメニュー」 > 「投稿」 > 「カテゴリー」で見ることができます。
- page="5"
デフォルトは「5」ですが、ページ数を増やすこともできます。
- slide="on"
デフォルトはスライドが「on」になっています。スライドをさせたくなければ「off」にします。
- slides_to_show="3,3,1"
デフォルトは表示されるスライドの枚数が3枚です。5枚にしたい場合は、「5,3,1」にします。
- slide_more="ReadMore"
デフォルトは「ReadMore」になっています。「もっと詳しく」など日本語表示も可能。
まとめ
サイトをオシャレにかっこよくするのは、自分の満足のためでもありますが、SEO対策的にもユーザビリティの向上につながります。いろいろ試行錯誤して、良いサイトを作っていける手掛かりになれば幸いです。